안녕하세요.
Hynn 입니다.
이전 포스팅에서 Layout을 설정했기 때문에, 이제 실제 보여지는 Contents 를 작성해보도록 하겠습니다.
컨텐츠는 이미 이전 포스팅에서 Header, Join_form,Footer 의 3가지 큰 틀로 나누었고, 하나하나씩 분리하여 작성해보도록 하겠습니다.
Header 영역에서는 크게 네이버 로고가 표시되고, 로고를 클릭하면, 홈페이지로 이동되는 구조를 가지고 있습니다.
하나의 포스팅에 모든 영역을 작성하면, 글이 길어질 수 있으니, 3가지 영역을 나누어 작성해보도록 하겠습니다.
기존에 다루지않은 Element 에는 각 영역에 설명을 첨부하였으니,
같이 적용해보시면 좋을 거 같습니다.
============================================================================
1. Header 내에 틀 확인하기
2. 넓이, 높이 설정하기
3. Header 완성하기
============================================================================
1. Header 내에 틀 확인하기
먼저 Header 에서 이미 우리는 영역을 768*124 영역으로 설정 한 바 있습니다.
이 설정내용에서, 컨텐츠가 브라우저 크기에 관계없이 가운데 영역에 위치할 수 있도록
Margin 속성을 이용하여 0 auto (12 6 : 0 / 3 9 : auto) 기능을 이용하여, 설정하였습니다.
2. 넓이, 높이 설정하기
이전 포스팅에서 설명드렸듯, 로고, 혹은 대분류 등은 주로 H1~6 의 Element 를 사용합니다.
이 Element 는 주로 강조하는 컨텐츠를 표기하는데, 대부분 Logo 삽입 시 H1 Element 를 사용합니다.
따라서 저는 H1 Element 를 이용하여, Logo 를 작성하고, H1 Element 하위에 <a> 를 사용하여 홈 페이지로 이동하는 링크를
작성할 예정입니다. 당연히 링크와 이미지만 있는 것 보다, 네이버라는 text 도 같이 표시를 해야할테니, 같이 작성해보도록 하겠습니다.
<div id="header">
<h1>
<a href="http://www.naver.com">
</a>
</h1>
</div>
3. Header 완성하기
HTML 설정이 끝났습니다.
이제 이미지를 삽입하도록 할 건데요. 최대한의 Clone 을 목표로 설정하고 있으니, 네이버 회원가입의 이미지를 그대로 가져와보도록 하겠습니다.
이 포스팅을 보시고 따라하시는 분들은 [여기]를 클릭하시면, 설정된 이미지를 바로 확인할 수 있습니다.

위의 사진을 보시다시피, 우리가 잘 알고 있는, 네이버의 CI이지만, 이미지가 2개가 정렬되어 있습니다.
하지만 홈페이지에서는 큰 네이버 글씨만 표시가 됩니다. 이를 위해서 네이버는 네이버 로고 이미지만 클릭하면 홈페이지로 이동되도록 설계했고, 그 외의 공백화면에서는 어떠한 동작도 하지 않습니다.
그러면 이 내용을 CSS에 적용해보도록 하겠습니다.
#wrap {
width:100%;
background-color: #f5f6f7;
#header {
width:768px;
height:124px;
margin:0 auto;
padding: 60px 0 20px 0;
box-sizing: border-box;
position:relative;
overflow:hidden;
}
#header > h1 > a {
width:100%;
background-image:url(https://static.nid.naver.com/images/ui/join/m_naver_logo_20191126.png);
background-repeat:no-repeat;
background-size:240px auto;
position:absolute;
height:46px;
left:33%;
}
먼저 홈페이지에서 네이버 로고가 Padding이 설정되어 있습니다.
Top60, Bottom 20이 설정되어 있으므로, 우리도 동일하게 속성을 부여하도록 하죠.
속성을 부여하면, 당연히 Padding 의 특성상, 부여한 위치인 12시,6시, 즉 위아래가 늘어나는 효과가 발생하므로, box-sizing 속성을 세트로 부여하여, 사이즈를 유지해줍니다.
이제 Header 에 H1, 그 안에 A 속성에 실제 이미지가 있으므로, CSS 의 구분자를 이용하여 #header (ID) > H1 > a Element 를 선택하여 CSS를 부여합니다.
첫번째로 넓이(Width) 는 100%를 부여합니다.
그리고 이미지를 지정하는데, 이 이미지는 자체이미지를 적용한 것이 아니라, 배경이미지로 적용했으므로, Background-image 를 사용합니다.
그리고 이미지가 반복되어 출력되는것을 방지하기 위해서 background-repeat : no-repeat 을 부여한뒤,
이미지의 사이즈를 1개의 네이버만 표시되도록 240*auto 로 부여합니다.
여기까지 했다면, 이미지가 표시되지 않고 빈 화면으로 표시될 것입니다.
이는 구조상 H1에 a 가 들어가 있으므로, a가 뒤에 있어 표시가 되지 않는 것입니다.
이를 위해 Position 이라는 속성을 각각 부여합니다.
이 속성은 아래의 두개가 가장 대표적으로 사용되는, 정리해보면 다음과 같습니다.
| Position 유형 | 의미 | 작성 예시 |
| Static | Position 을 설정하지 않은 기본값을 뜻합니다. 일반적인 문서 흐름에 따르므로, 이후에 설명될 z-index, top,left,bottom,right 등이 반영되지 않습니다. |
Position : static; |
| Absolute | 요소를 일반적인 문서 흐름에서 제거하고, 레아웃에서 공간도 배정하지 않습니다. 이 속성값을 부여하면, 가장 가까운 위치에 상대적으로 배치합니다. 이 위치를 설정하기 위해서는 Top, Bottom, Left, Right 속성을 추가로 부여하여 위치를 조정해야 합니다. | Position : Absolute ; top: x px; bottom : x px; left : x px; right : x px; |
| Relative | 요소를 흐름에 따라 배치하고, 자신을 기준으로 Top, Bottom, Left, Right 속성을 추가로 부여하여 위치를 조정해야 합니다. | Position : Relative ; top: x px; bottom : x px; left : x px; right : x px; |
| Z-index | 요소가 겹칠 경우, 어느 요소가 위로 나타날지를 지정합니다. 숫자가 높을수록 우선순위가 지정됩니다. 겹치게 될 경우, z-index 값이 높은 요소가 위에 배치됩니다. | z-index: x; |
See the Pen Untitled by Hynn-Hyunwoong (@Hynn-Hyunwoong) on CodePen.
이해를 돕기위해 위의 예시를 참고하면, box1 에는 relative 를 부여하고, 위에서 30px, 왼쪽에서 50px을 떨어트려 배치했습니다.
하지만 box 2,3은 각각 absolute 를 부여했으므로, 1보다는 위에 존재하게 되어, 1을 일부 가리게 표시됩니다.
만약 위 예시에서 2,3이 겹치는 구간이 있다면 z-index 를 사용하여 어느 요소가 위에 표시될지를 결정하게 됩니다.
즉 이 네이버에서는 백그라운드 이미지로 설정했지만, 기본 배경이 Relative 로 설정되었고, 네이버 로고가 삽입된 A Element 를
Absolute 를 이용하여 위에 배치하고, 크기를 지정함으로써, 2개의 네이버 CI중, 위에 있는 네이버 CI가 표시되도록 설정한 것으로 이해하시면 좋습니다.
또한 높이를 46px 로 설정하여, 하나의 로고가 나타나도록 맞추고, 좌측으로 33% 떨어지도록 설정하여 중앙에 위치하게 설정했습니다.
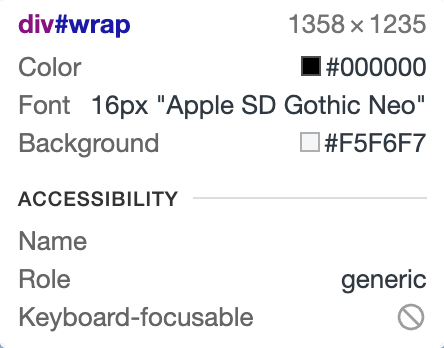
마지막으로, 회원가입 페이지의 배경색이 흰색이 아님을 느끼실 수 있습니다.
이를 검사탭을 활용하여 색상을 확인해보면, 16진수로 이루어진 색상코드 #F5F6F7 로 확인되니, 전체 영역에 이 색상을 적용하기 위해 #wrap 에 #F5F6F7 색상을 적용하면, Header 작성이 완성됩니다.

==================================================
Position 의 대한 설명이 주를 이룬 포스팅이 되어버렸네요.
하지만, CSS 에서 필자의 개인적인 의견으로는, 기존에 제공되는 Bootstrap 같은, 이미 만들어진 도구보다는,
개념을 이해하고 넘어가야 기존의 개발자가 활용하는 영역에서도 자유로은 활용 및 응용이 가능하기 때문에, 위와 같이 예시를 가지고 설명드리려 합니다.
다음 포스팅에서는 Contents 영역에서 뵙겠습니다.
'개발공부일지 > CSS' 카테고리의 다른 글
| HTML/CSS 따라하기 기본 Naver 회원가입 페이지 Clone - Footer (0) | 2022.10.28 |
|---|---|
| HTML/CSS 따라하기 기본 Naver 회원가입 페이지 Clone - Contents 3 (0) | 2022.10.26 |
| HTML/CSS 따라하기 기본 Naver 회원가입 페이지 Clone - Contents 2 (0) | 2022.10.26 |
| HTML/CSS 따라하기 기본 Naver 회원가입 페이지 Clone - Contents 1 (0) | 2022.10.25 |
| HTML/CSS 따라하기 기본 - Layout 설정 (0) | 2022.10.24 |





댓글