안녕하세요.
Hynn 입니다.
본격적으로 스스로 웹 서버를 만들어보기에 앞서, Cookie 를 사용할 예정인지라, 이에 대한 작성이 먼저인듯 하여,
이 포스팅을 먼저 작성하게 되었습니다.
실제 홈페이지에서 회원가입을 한 뒤, 로그인을 하면 이 "로그인 정보"를 가지고 있어야, 회원만이 접근이 가능한 서비스에 이동할 수 있고, 데이터에 액세스할 수 있는 자격이 주어지게끔 하기 위해서는 Cookie 혹은 Session 의 대한 개념을 이해하고 있어야 합니다.
이에 대해서 기초적 개념을 먼저 알아보도록 하겠습니다.
============
1. Cookie 는 무엇인가요?
2. Cookie 는 어떻게 확인하나요?
3. 실제 코드 예제 작성해보기
============
1. Cookie 는 무엇인가요?
JavaScript 에서의 쿠키는, Client 에서 사용자가 웹 사이트를 이용할 때 "브라우저"에 저장되는 작은 데이터입니다.
즉, 브라우저(Client) 에서는 이 쿠키를 데이터에 저장하고 있고, 서버측에서는 이 쿠키를 가지고 사용자의 경험을 개인화할 수 있습니다.
단적으로 개인화의 예시에서는, 로그인을 해야 접근가능한 기능, 혹은 맞춤형 광고 같은 정보들이 포함될 수 있습니다.
쿠키는 NodeJs 에서도 생성을 코드로 작성할 수 있고, JavaScript 에서도 작성이 가능합니다.
이를 Parse 하여 우리는 기능을 구현할 수 있을 것입니다.
2. Cookie 는 어떻게 확인하나요?
쿠키를 눈으로 확인하는 방법은 아주 쉽습니다.
만약 내가 쿠키를 눈으로 이미 구현된 사이트에서 가장 쉽게 접근하기 위해 네이버에서 접속을 시도해보도록 하겠습니다.


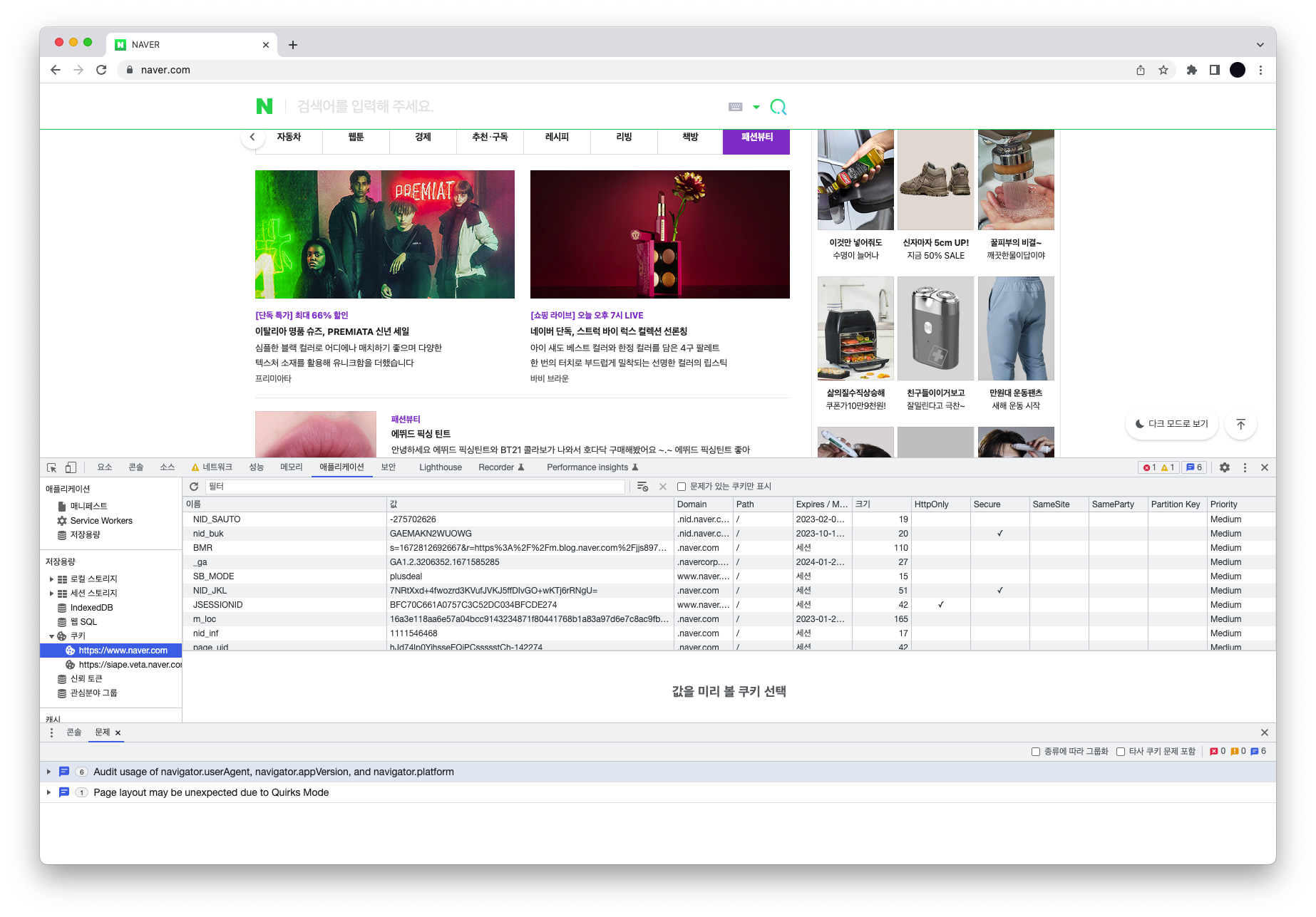
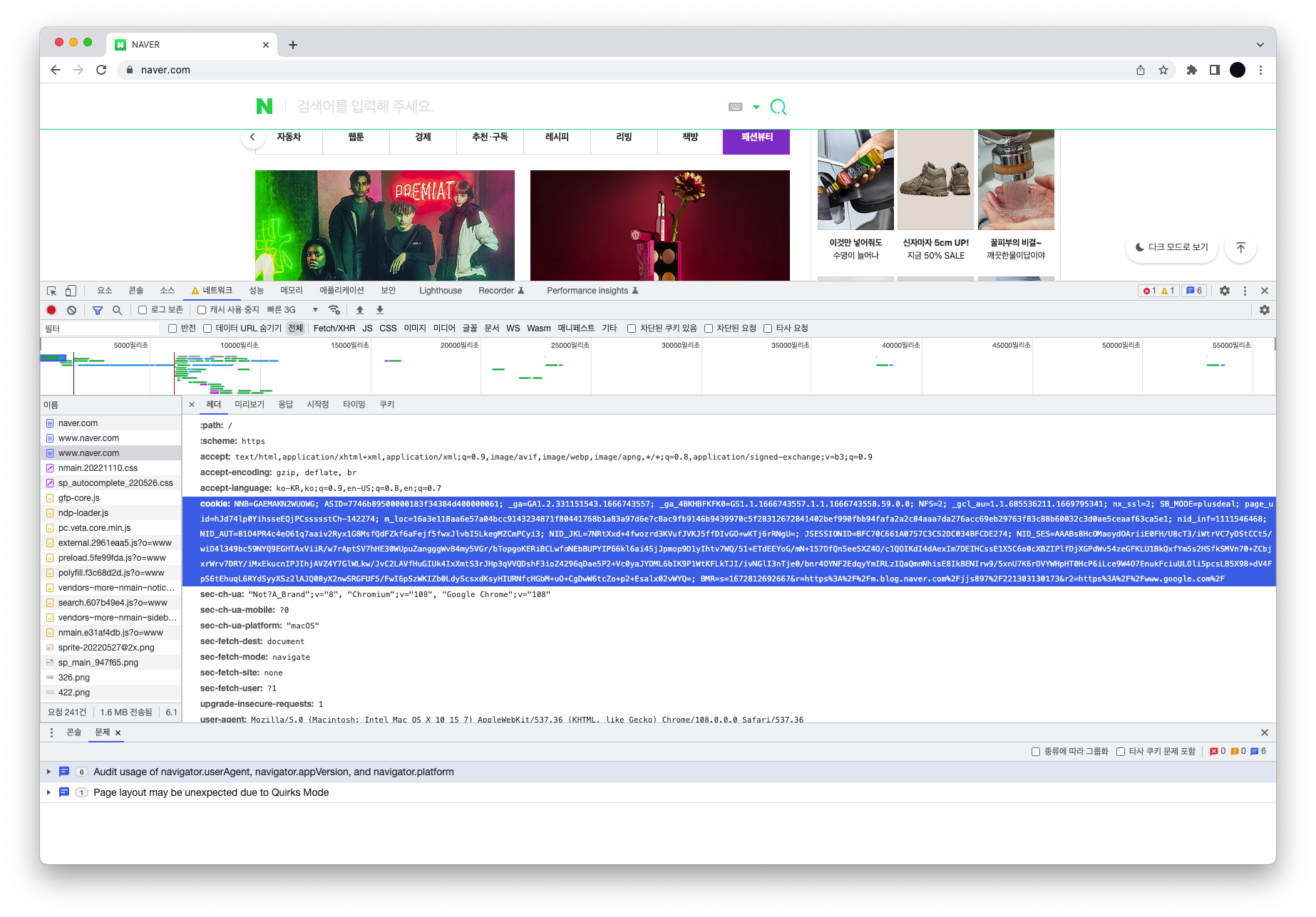
실제 위의 사진은, 블로그 작성자가 네이버 홈페이지에 접속하여,
"검사" 탭을 이용해서 어떠한 쿠키가 저장되어있는지 확인하기 위해 접속했습니다.
당연하게도 이 쿠키에는 "로그인 정보" 혹은 개인정보가 담겨있을 수 있기 때문에, 실제 홈페이지들은 이를 암호화 처리도 같이 사용하기 때문에, 이를 통해 실제 내용이 어떤것인지는 이것만으로는 식별할 수 없기도 합니다.
하지만 많은 양의 쿠키가 존재하고 있음을 알 수 있습니다.
이제 이를 기초적으로 어떻게 JavaScript 로 구현하는지 파악해보도록 하겠습니다.
3. 실제 코드 예제 작성해보기
먼저 Node Server 생성을 위해 아래의 Module 을 차례로 설치해야 합니다.
npm init -y
npm install express
npm install nunjucks
npm install cookieParser
그리고 서버를 실행하기 위해 기본적인 코드를 작성해야 합니다.
const express = require("express");
const nunjucks = require("nunjucks");
const app = express();
app.set("view engine", "html");
nunjucks.configure("views", {
express : app
});
app.get("/", (req,res) => {
res.render("index.html")
})
app.listen(3000, () =>{
console.log(`Server Start of CookieParser Test`)
})각 코드의 해설은 아래와 같습니다.
먼저 상수형 변수로 각각 Express, Nunjucks 를 가져옵니다.
또한 App 은 Express 를 App으로 생성하고 저장하는 변수입니다.
각각 모듈의 대한 기초적인 설명은 아래와 같습니다.
- Express : Node.js 용 웹 프레임워크로 웹 서버를 구축하기 위해 이용합니다.
- Nunjucks : HTML Template Engine 으로, HTML 에 JavaScript 코드를 삽입할 수 있도록 도와줍니다.
그리고, App.set 을 사용해서, Express 내의 View Engine 을 html 으로 설정합니다. 이제 웹 서버(익스프레스) 에서는 응답을 HTML 으로 사용자에게 표시할 수 있습니다.
그리고 Nunjucks 역시도 사용을 위해 .Configure Method 로 구성합니다. 여기서 첫번째 인자로 사용된 "Views" 는 이 디렉토리 안의 템플릿 파일을 확인하게 됩니다. 두번째 인자로 사용된 "Express : app" 은 Nunjucks 와 Express 를 실제로 연결하는 역활을 하게 됩니다.
이를 바탕으로, 익스프레스에서 웹 서버를 접속하면, Expreess 와 Nunjucks 가 연결되면서, Express 가 응답을 주면서 HTML 코드를 제공하면, Nunjucks 는 이를 바탕으로 Views 안에 있는 HTML 파일을 출력합니다.
실제 지정은 app.get 을 사용하여 지정하게 됩니다.
그리고 마지막으로 Express 에 내장된 Method 인 Listen 을 사용해 3000번 포트를 지정하여, 서버를 실행할 때 , Console.log 가 실행되어 실제 서버가 구동되는지 확인할 수 있게 됩니다.
이제 CookieParser 를 위해 실제 CookieParser 를 만들어 보도록 하겠습니다.
module.exports = () => {
return (req,res,next) => {
if(req.headers.cookie === undefined) return next()
const cookies = req.headers.cookie
.split(';')
.map((v)=> v.split('='))
.redyre((acc, [k,v]) => {
acc[k.trim()] = v
return acc
}, {})
req.cookies = cookies
next()
}
}미들웨어 작성이 끝났습니다.
물론 Server.js 에서 CookieParser 를 정의해도 되겠지만,
별도의 작성을 통해 어떠한 구조로 이루어져 있는지 간단하게 예시로 작성해보았습니다.
먼저 요청객체인 req.header 속성안에 cookie가 존재하는지 확인하도록 IF문을 작성했고, 만약 Undefined, 즉 없다면 return 으로 함수가 종료됨과 동시에 next() 가 실행되도록 처리합니다.
하지만 쿠키가 존재할 경우, req.headers.cookie 의 값을 . 표기법으로 "split" method 를 사용해 " ; " 기준으로 잘라서 쿠키의 Key, Value 로 구분합니다. 그런 뒤에 reduce method 를 사용하여 Cookie 를 객체로 형변환을 한 뒤에 저장합니다. 이 저장은 "req.cookes" 에 저장됩니다.
이제 마지막으로, Server.js 에 다시금 2줄의 코드를 추가해야 합니다.
const cookieParser = require("./cookie-parser")
app.use(cookieParser())
이제 작성이 모두 끝났습니다.
기초적으로 작성하여 기본적인 개념만을 작성했기 때문에, 꼭 실제 테스트 및 적용을 해보시면 좋겠습니다.
감사합니다.
'개발공부일지 > JavaScript' 카테고리의 다른 글
| JavaScript - 정적(Static) Method 에 관하여 (0) | 2023.01.11 |
|---|---|
| JavaScript - Class 함수 (Feat.생성자 함수/Template) (0) | 2023.01.09 |
| JavaScript - Array Function ( ForEach, Filter, Some, map, reduce) (0) | 2022.11.22 |
| JavaScript - 고차함수에 대하여 (0) | 2022.11.21 |
| JavaScript - setTimeout , setInterval 에 관하여 (0) | 2022.11.14 |




댓글