안녕하세요
Hynn입니다.
이제 마지막 단계만을 남겨두고 있습니다.
Footer 라고 하는 영역은, 특별한 정보라기 보다는, 각 회사의 이용약관,정보 및 연락처등이 포함된 Information 영역입니다.
하지만 이전에 Block 성질의 Element 를 학습하면서, 이러한 유형들을 몇가지 살펴본 바 있습니다.
그 중 Header, Footer 는 일반 홈페이지에서도 많이 보이는 영역이기 때문에, 용어에 익숙해지면 도움이 되리라 생각합니다.
원래는 어제 업로드가 됬어야 했지만 몸의 신호로 긴급하게 병원을 다녀오다 보니 작성이 늦었습니다.
그럼 마무리해보도록 하겠습니다.
==================================================================
1. Footer 작성시 고려해야할 사항
2. Footer - HTML
3. Footer - CSS
==================================================================
1. Footer 작성시 고려해야할 사항
Footer 작성시 고려해야 할 사항은, 배경색이나, 어떠한 컨텐츠가 배치되어야 하는지만을 고려해야 합니다.
각 회사들은 일반적으로 이용약관,개인정보처리방침, 법적고지, 고객센터, 연락처, 문의하기 등의 고객지원 영역, 약관의 영역을 배치합니다.
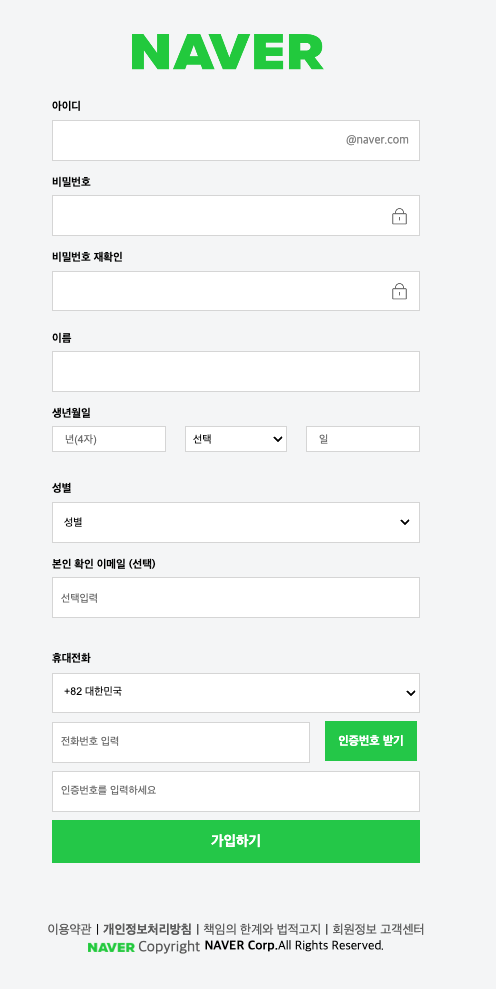
네이버는 4개의 영역과, 회사명만을 간략하게 표시해두었는데요.
이를 중앙에 배치하도록 작업해보도록 하겠습니다.
먼저 이 중앙에 배치되어야 하는컨텐츠는 크게 두가지 영역이고, 각 영역은 모두 가로로 배열이 되어 있습니다.
그리고 각각 링크가 연결되어 있으므로 <a> 를 사용하여 링크도 연결하는 작업을 해 주어야 합니다.
또한 마지막에는 이미지가 들어가 있으나, 요소 검사시 Background-Image 로 있으니, 이를 반영해야 할 것입니다.
그럼 작성해보도록 하죠.
2. Footer - HTML
먼저 HTML 작성을 보겠습니다.
<div id="footer">
<div id="fcont">
<ul>
<li><a href="https://policy.naver.com/rules/service.html">이용약관</a></li>
<li><a href="https://policy.naver.com/policy/privacy.html"><strong>개인정보처리방침</strong></a></li>
<li><a href="https://policy.naver.com/rules/disclaimer.html">책임의 한계와 법적고지</a></li>
<li><a href="https://help.naver.com/service/5640/category/bookmark?lang=ko">회원정보 고객센터</a></li>
</ul>
</div>
<div id="coporate">
<span id="corp1">
<a href="https://www.navercorp.com">
<span>naver</span>
</a>
</span>
<span id="corp2">Copyright</span>
<strong id="corp3">NAVER Corp.</strong>
<span id="corp4">All Rights Reserved.</span>
</div>
</div>
</div>
</body>
</html>
위의 고려사항에서도 언급햇듯이, Footer 라는 영역 내에는 두개의 DIV가 존재합니다.
첫번째 줄은 이용약관~회원정보 고객센터라는 중요항목에 대한 고지 영역이 존재하고. 두번째로는 Naver CI 와 Copyright 가 존재합니다.
이를 각각의 DIV 로 영역을 설정하고, 그 안에 텍스트를 묶는 방식으로 작성을 완료합니다.
즉 Footer 안에 다시 두개의 영역을 DIV로 설정하고. 첫번째 영역은 링크를 포함한 메뉴이므로, Element #fcont 로 부여합니다.
두번째 DIV 영역은 회사정보에 관한 내용이므로 #coporate 로 부여합니다.
그리고 각각의 컨텐츠 내용을 넣고, CSS 에서 별도 강조보다는, 강조된 Naver CORP 는 이전에 설명한 STRONG 으로 묶어서 사용합니다.
이제 CSS를 적용해보도록 하겠습니다.
#footer {
width: 768px;
height:84px;
margin:0 auto;
}
#footer > #fcont > ul {
display:flex;
flex-flow: row;
justify-content: center;
}
#footer > #fcont > ul > li::after {
content: '|';
padding:0 5px;
}
.menub > li:last-child::after {
display: none;
}
#footer > #coporate {
display:flex;
flex-flow:row;
justify-content: center;
position: relative;
}
#footer > #coporate > #corp1 {
position: relative;
display: inline-block;
width: 63px;
height: 12px;
background: url(https://static.nid.naver.com/images/ui/login/pc_sp_login_190522.png) no-repeat;
background-position: -242px 0;
background-size: 460px auto;
top:5px;
cursor: pointer;
}
#footer > #coporate > #corp1 > a > span {
display:none;
}
#footer > #coporate > #corp2 {
margin-right:5px;
color:#666;
}
#footer > #coporate > #corp2 {
margin-right:5px;
color:#666;
}
#footer > #coporate > #corp2 {
font-size: 19px;
margin-right:5px;
color:#666;
}
Footer 에서도 크게 다르지 않은 CSS적용이 반복됩니다.
먼저 Content 에서 다루었던 Display Flex 를 사용해, 기존에 Float 를 사용하지 않고, 메뉴를 가로로, 중앙에 정렬하는 방법을 사용하고 난 뒤, After 속성을 부여하여 메뉴와 메뉴 사이에 Padding 을 사용한 간격, 그리고 " | " 를 배치하여, 구성을 했습니다.
또한 마지막 " | " 는 당연히 포함이 되지 않으므로 Display None을 특정한 조건에 부여하도록 하는 Last-Child 기능을 적용했습니다.
이 기능을 적용하면 특정 문자열 한가지만 보이지 않도록 속성을 부여할 수 있습니다.
이 속성의 정리는 아래와 같이 간단하게 정리를 해볼 수 있겠습니다.
이는 의사클래스의 속성으로, 이를 이용해, 마우스 커서를 올리면 특정 조건으로 변하게 하는 기능등을 구현할 수 있습니다.
| 속성명 | 설명 | |
| nth-chlid | 속성 중 의사클래스의 형제요소를 지정할 때 쓰입니다. | Li:nth-child(x) |
| first-child | 의사클래스의 첫번째 형제요소를 지정합니다. | Li:frist-child |
| last-child | 의사클래스의 마지막 형제요소를 지정합니다. | Li:last-child |
이렇게 작업이 된다면, 첫번째 DIV는 완성이 됩니다.
두번째 DIV 역시 어렵지 않게 적용할 수 있습니다.
위에서 사용한 Display Flex 를 사용해 가로로 정렬하고, 백그라운드 이미지가 삽입되야 하는 위치를 확인합니다.
그리고 난 뒤 백그라운드 이미지에서 이번에 사용하게 될 이미지는 작은 네이버가 표시되야 합니다. 또한 이 네이버를 클릭하면 , http://navercorp.com 이라는 기업 사이트로 이동되도록 <a> element 도 설정이 되었습니다.
따라서 위 위치에 네이버라는 이름의 글자를 배치가 된 위치에 백그라운드 이미지를 삽입합니다. 당연히 넓이와 높이를 조정해야 하며, 이미지의 위치(Position) , 크기(Size) 를 지정하여 교정하면 되겠습니다.
마찬가지로 마우스를 올리면 클릭 표시가 나타나게끔 커서 속성도 지정하면 마무리 됩니다.
그리고 나머지 영역의 글자의 크기와 폰트를 모두 통일합니다. Strong Element 에 감싸진 글씨는 이미 Bold 가 되어 있기에 별도의 속성을 부여하지 않아도 되고, 만약 이를 별도로 지정하고 싶다면 굳이 Strong 을 사용하지 않아도 됩니다.
이제 다 완성 되었습니다.

============================================================
파트별로 HTML/CSS 를 나눈 이유는 블로그 포스팅이 길어지면, 보시는 분들이 난해할 수 있어 불가피하게 여러개의 포스팅으로 나누어 작성하게 되었습니다.
코딩에 입문하시는 분들이 이 글을 보고 조그마한 참고가 되셨길 바라며, 궁금한 점이나 확인이 필요하신 점은 댓글로 문의 주시면 부가적으로 설명드리도록 하겠습니다.
감사합니다.
'개발공부일지 > CSS' 카테고리의 다른 글
| HTML/CSS 따라하기 기본 Naver 회원가입 페이지 Clone - Contents 3 (0) | 2022.10.26 |
|---|---|
| HTML/CSS 따라하기 기본 Naver 회원가입 페이지 Clone - Contents 2 (0) | 2022.10.26 |
| HTML/CSS 따라하기 기본 Naver 회원가입 페이지 Clone - Contents 1 (0) | 2022.10.25 |
| HTML/CSS 따라하기 기본 Naver 회원가입 페이지 Clone - Header (0) | 2022.10.25 |
| HTML/CSS 따라하기 기본 - Layout 설정 (0) | 2022.10.24 |





댓글