안녕하세요.
Hynn 입니다.
이전 포스팅에서 설명드린 것 처럼 DOM 을 사용하기 위해 기본적으로 사용되는 몇가지를 가지고 설명하는 포스팅을 작성하고자 합니다.
이 기능을 통해, 작성하는 요령을 기초적으로 익히는 페이지가 되기를 바랍니다.
==========
1. DOM 사용을 위해 기본 준비과정
2. getElementByID
3. getElementByTagName
4. querySector/ querySectorALL
5. getElementByClassName
==========
1. DOM 사용을 위해 기본 준비과정
오랜만에[?] 문서를 연결하는 과정을 거쳐야 하다보니, 이러한 준비과정을 별도로 과정에 포함하게 되었습니다.
이전에 반복해서 했듯이, css 파일과 javascript 파일을 각각 생성하여, html 문서에 연결까지 같이 해보도록 하겠습니다.
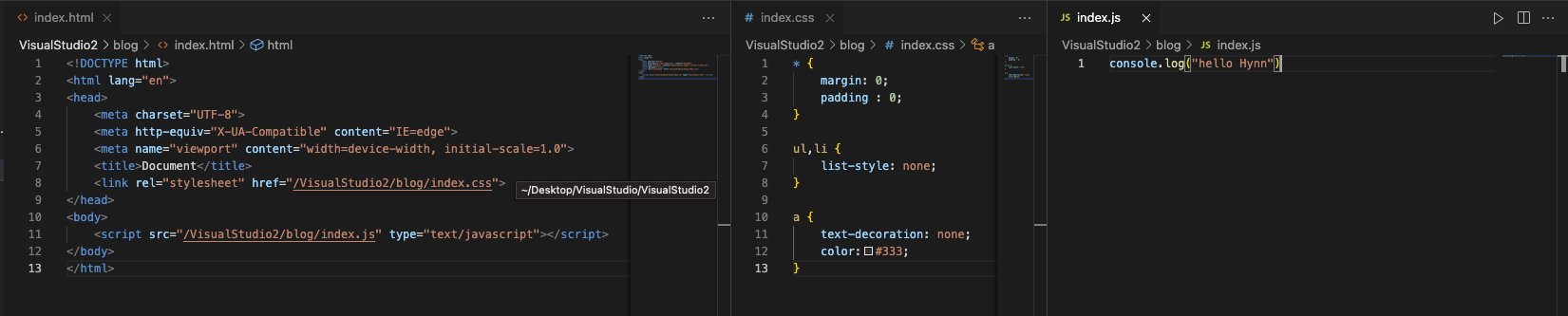
먼저 HTML 문서를 생성하고, 각위치에 CSS 파일과, JavaScript 파일을 연결합니다.
경로는 절대 저와 같을 수 없기 때문에, 반드시 자신이 생성한 위치에 경로를 올바르게 설정해야 합니다.
각각의 위치는 CSS 는 HTML 문서에서 Head, JavaScript 는 Body 영역에 추가한 것을 알 수 있습니다.
참고로 설명드리자면, CSS에 설정되어 있는것은, 제가 모든 문서를 생성할때 기본적으로 CSS 에서 지정하는 값으로,
넣지 않아도 무방합니다만, 항상 작성하는 습관을 들이기 위해서는 자신만의 Default 값을 넣는것도 좋은 연습방법이 될 수 있습니다.
뭐라도 입력해놓으면 무에서 시작하더라도 무언가 이미 한단계 한 기분이 나기 때문이죠.

CSS
<link rel="stylesheet" href="/VisualStudio2/blog/index.css">JavaScript
<script src="/VisualStudio2/blog/index.js" type="text/javascript"></script>파일을 잘 연결했다면, 이제 화면에 출력되는지를 확인해야 합니다.
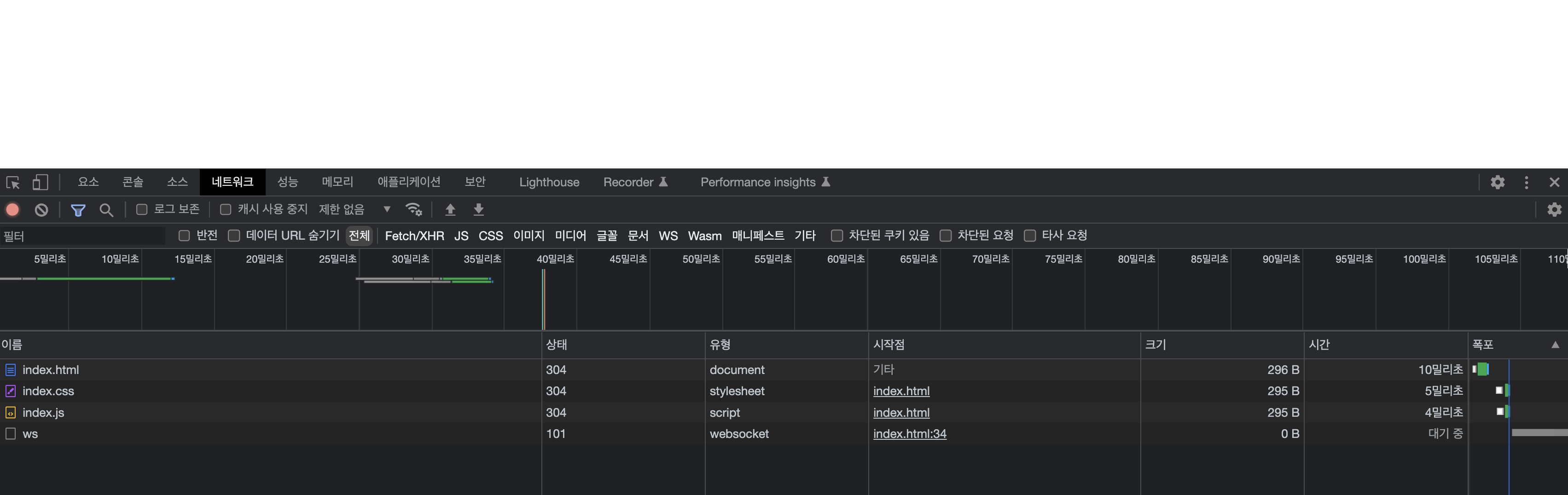
이제 개발언어를 학습하는 사용자 답게 보여지는 화면을 보지 않고, 아래의 영역에서 자신의 파일이 모두 연결됬는지를 확인합니다.

새로고침을 잘 했다면, 각각의 파일,(index.html,css,js) 라는 파일명이 각각 나타나고, 상태에서 숫자가 표시될겁니다. 조금은다를 수 있지만 400번대보다 높은 숫자가 아니라면 문제가 없다는 뜻입니다.

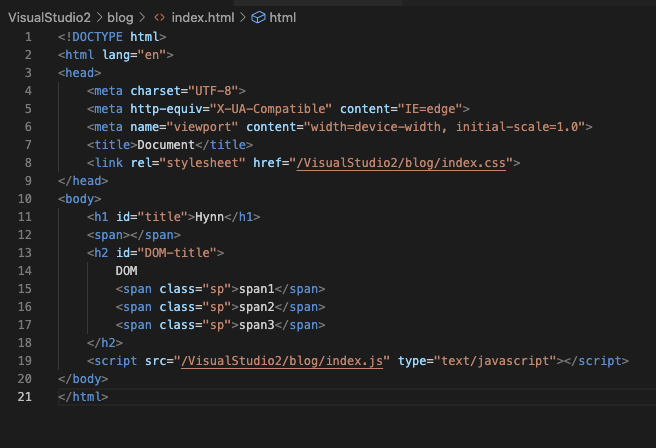
그리고 이제 예시로 사용하기 위해 HTML 에 몇가지를 추가하여 작성해보도록 하겠습니다.
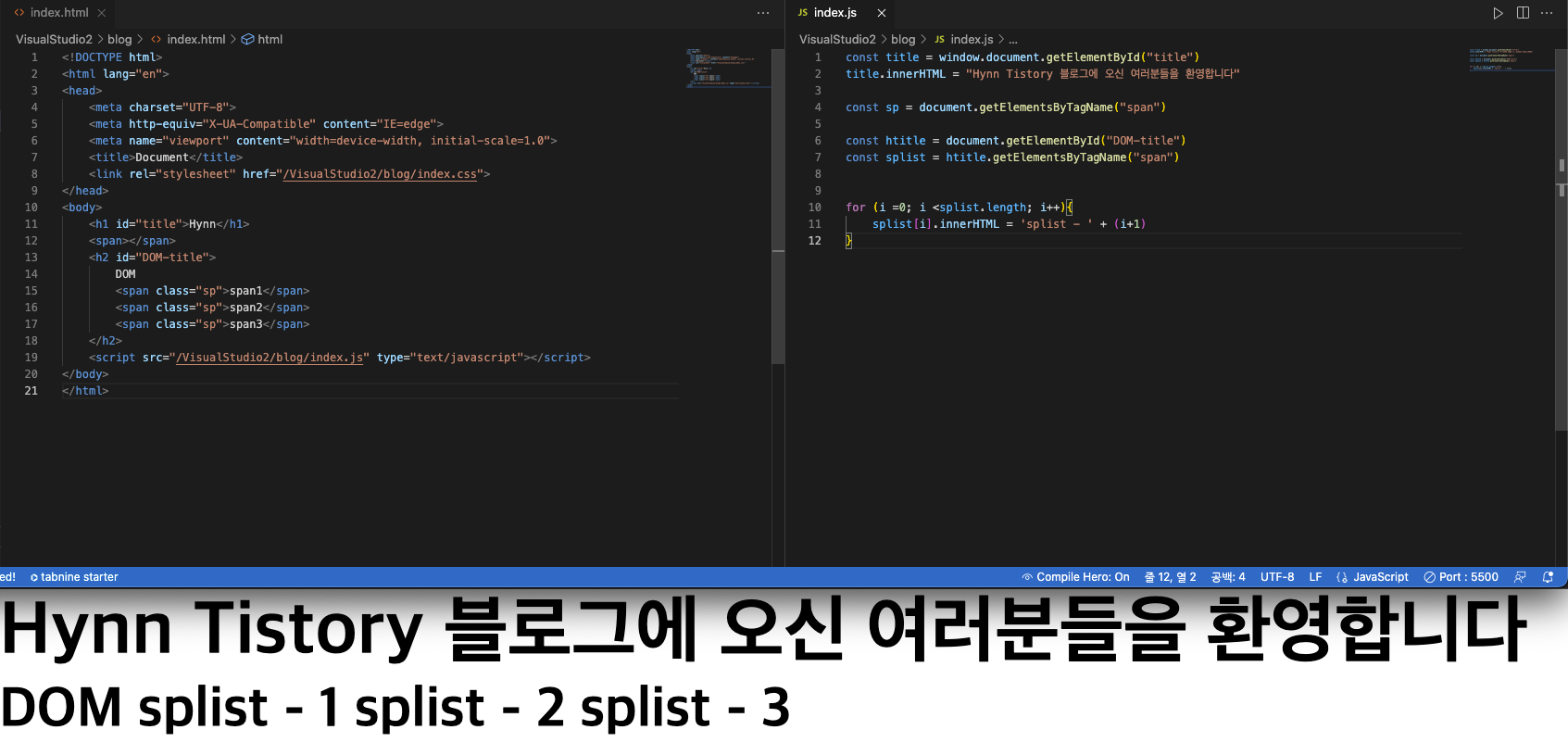
간단하게, H1 Element 를 이용하여 Title 을 생성하고, ID를 부여했습니다.
그리고 별도의 테스트용으로 span 을 한개를 생성합니다.
그리고 h2 element 를 이용하여 sub-title 을 생성하고, ID를 추가로 부여합니다. 그리고 하위 element 로 span 을 생성하고 각각 class 를 부여했습니다.
이제 준비는 모두 마쳤습니다.
이제 DOM 을 본격적으로 사용해보도록 하죠.
2. getElementByID
첫번째로는 "getElementByID" 입니다.
이 명령을 글자 그대로 해석하면 get, Element , ByID 를 합쳐서 하나의 명령으로 구현했습니다.
즉, ID를 이용하여 Element 를 get 한다라고도 해석할 수 있는데요. 말 그대로, ID가 부여된 Element 를 조작하는 명령입니다.
여기서 우리는 Title에 Hynn 이라는 명칭의 제목을 입력한 것을 알 수 있습니다.
하지만 저는 이 제목을 다른 글자로 변경하고 싶습니다.
이러한 경우에 사용하는 명령을 같이 이용해보도록 하겠습니다. 먼저, CSS 처럼 h1 id='title' 을 특정하여 선택해야 합니다.
const title = window.document.getElementById("title")먼저 JavaScript 의 방식대로, const 를 사용하여 변수명을 title 로 선언하고, 이 선언 안에는 window.documenet.getElementByID를 입력합니다. 이 명령을 이용하면 이러한 방법을 사용하여 H1에 부여된 ID 를 특정할 수 있습니다.
그러면 이 내용을 바꾸는 것은 어떻게 하는지 추가로 설명해보죠.
여기서 사용되는 명령은 추가적으로 InnerHTML 입니다. 이는 점 표기법을 사용하여 작성해야 합니다.
const title = window.document.getElementById("title")
title.innerHTML = "Hynn Tistory 블로그에 오신 여러분을 환영합니다"
HTML 에서의 수정을 거치지 않고도 H1 Element 안의 내용을 변경했습니다.
마치 CSS 처럼 HTML 의 문서 내용을 수정하지 않고, 문서의 내용이 변경된 것을 알 수 있습니다.
이것이 바로 첫번째 명령입니다.
3. getElementByTagName
자, 이번에는 여러개의 Element 를 선택해보도록 하겠습니다.
이전에 CSS 에서도, 우리는 여러개의 Element 를 일괄적으로 선택하여 속성을 부여한 적이 있습니다.
심지어 위의 준비과정에 표기된 것 처럼, ul, li 을 구분자로 입력하고 속성을 부여하면, 모든 Ul, Li 에 속성이 부여됬죠.
JavaScript 도 동일한 기능을 하는 명령어가 존재합니다. 바로 "getElementByTagName" 입니다.
이는 CSS 의 표현법은 아래와 같습니다.
span {
}예시에서는 모든 span 을 지정했습니다.
JavaScript 에서는 아래와 같이 지정할 수 있습니다.
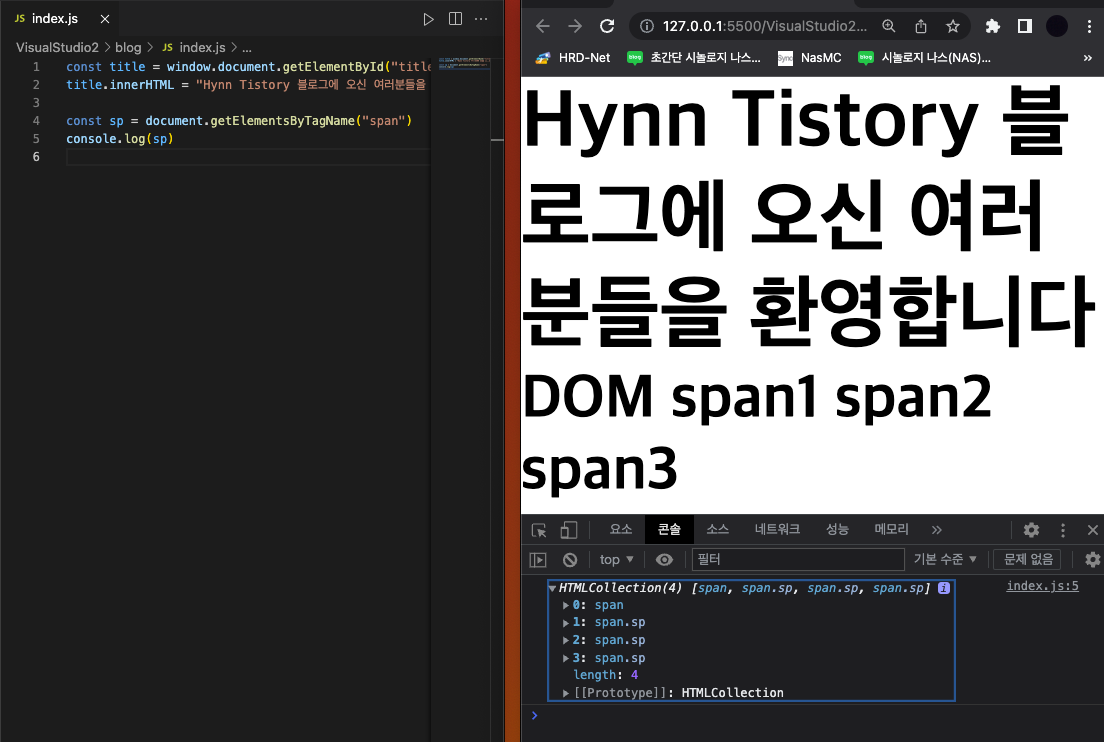
document.getElementsByTagName("span")여기서 주의해야 할 점이 2가지 있습니다.
첫번째로, 내가 선택해야하는 Element 가 복수, 즉 2개 이상의 span 이 존재할 때는 "반드시" Element 에 "s" 를 붙여야 합니다.
이는 영어식 표기를 그대로 따른 것으로, 단수일때는 Element, 복수일때는 Elements 가 되어야 합니다.
그리고 반드시 괄호안에 매개변수를 "" 처리를 해야 합니다. JavaScript 에서 우리는 원시 데이터 타입이 String, Number 가 있는 것을 잘 알고 있으리라 생각합니다. 하지만 이 span 이라는 단어는 JavaScript 에서는 String 이라는 원시데이터 타입의 문자열입니다. 그렇지 않을 경우, Console 에서도 곧바로 오류를 확인할 수 있을겁니다.
올바르게 입력했다면, 이제 Console.log 를 사용해 디버깅 해봅시다.
정상적으로 잘 되었다면, 이제 span 의 대한 정보가 나열되는 Console 을 살펴볼 수 있습니다.

하지만 이를 이제 활용하기 위해서는, 특정 span 만을 선택할 수도 있어야 합니다.
위의 방법은 좋은 방법일 수 있으나, 현재와 같이 H2 안의 있는 span 은 같은 트리의 Element 이지만, H1 Element 밑의 span 은 별도의 영역이기도 하기 때문입니다.
위의 두가지를 활용해서, H2 내의 span 만을 선택해보도록 하겠습니다.
const htitle = document.getElementById("DOM-title")
const splist = htitle.getElementsByTagName("span")먼저, 위의 명령을 이용하여, H2 에 부여된 ID를 지정합니다.
그리고 점 표기법을 사용해서, H2 에 부여된 ID를 지정하는 명령을 htitle 이라는 변수로 선언하고,
다시금 새로운 변수에 점 표기법을 이용하여 htitle 변수 내의 span 만을 지정하면, console.log 에서 나타날 것입니다.
이제 이를 이용해서 innerHTML 을 사용하면 내용을 변경할수 있습니다.
이를 for 문을 이용하면 내용이 길어지더라도 추가할 수 있습니다.
작성해보겠습니다.
for (i =0; i <splist.length; i++){
splist[i].innerHTML = 'splist - ' + (i+1)
}for 문을 사용하여 반복으로 출력하는 문법을 작성하면 위와 같습니다.
먼저 i는 0부터 시작해야 합니다, index 는 0부터 시작하므로, 0에서부터 시작해야 하고, i 는 splist의 length, 즉 3이 최대값이 되므로, 3보다는 작아야 합니다. 그리고 i는 단계적으로 1씩 상승해야 하므로 ++ 를 부여합니다.
그리고 점 표기법을 사용해서 "splist[i].innerHTML" 을 선택하고, 대입연산자를 통해 'splist -' + (i+1) 을 부여하면, 반복문이 완성됩니다.
그러면 이제 HTML 에 반영된 것을 알 수 있습니다. 물론 다른 텍스트를 넣을 수도 있지만, 여러가지 함수를 활용하는 예제를 보시는 것이 활용도 면에서 조금 더 이해하기 쉬울 것으로 생각됩니다.

4. querySector/ querySectorALL
위에서의 getElementById, getElementsByTagName 을 조합하면, 특정 Element 를 선택할 수는 있지만, 변수를 각각 선언해서 지정하는 과정이 다소 중복된 과정으로 느껴지신 분들이 있을 겁니다.
이를 해소하는 명령어가 존재합니다. 물론 용도에 따라 여기서 소개할 명령보다, 위의 나열된 2개의 명령이 더 유용할 수 있기 때문에,
상황에 맞는 사용이 필요할 것입니다.
이 명령은, CSS 구분자를 반드시 기억해야 합니다. 여기서도 복수와 단수에 따라 명령이 달라지는데, 복수일 경우 ALL 을 뒤에 붙여 입력해야 함을 기억한다면 쉽습니다.
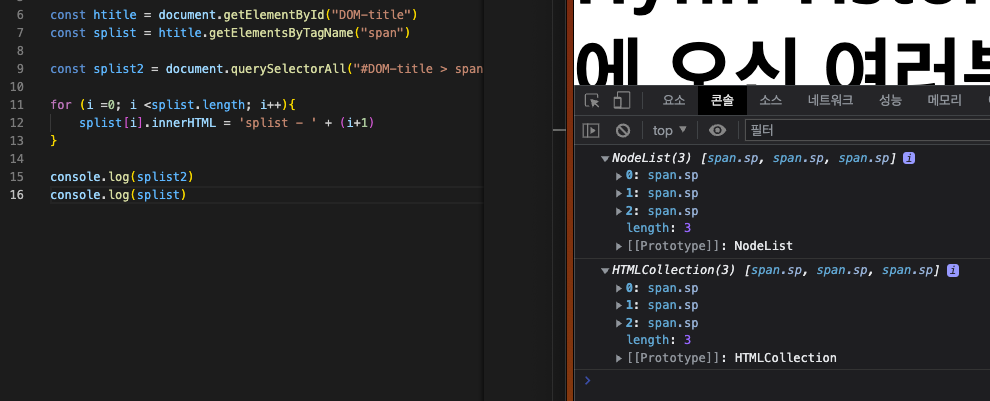
이를 세부적으로 Console.log 를 사용하여 출력해보면, 조금은 다르게 나오는데요.
이는 결과적으로 데이터타입이 각자 HTML Collection, NodeList 으로 나타나는데요.
이에 대한 설명은 , 현재 포스팅에서 다룰정도의 난이도가 아니기 때문에 이후에 포스팅에서 기회가 된다면 자세하게 다루도록 하겠습니다.
먼저 querySelector 의 구문입니다.
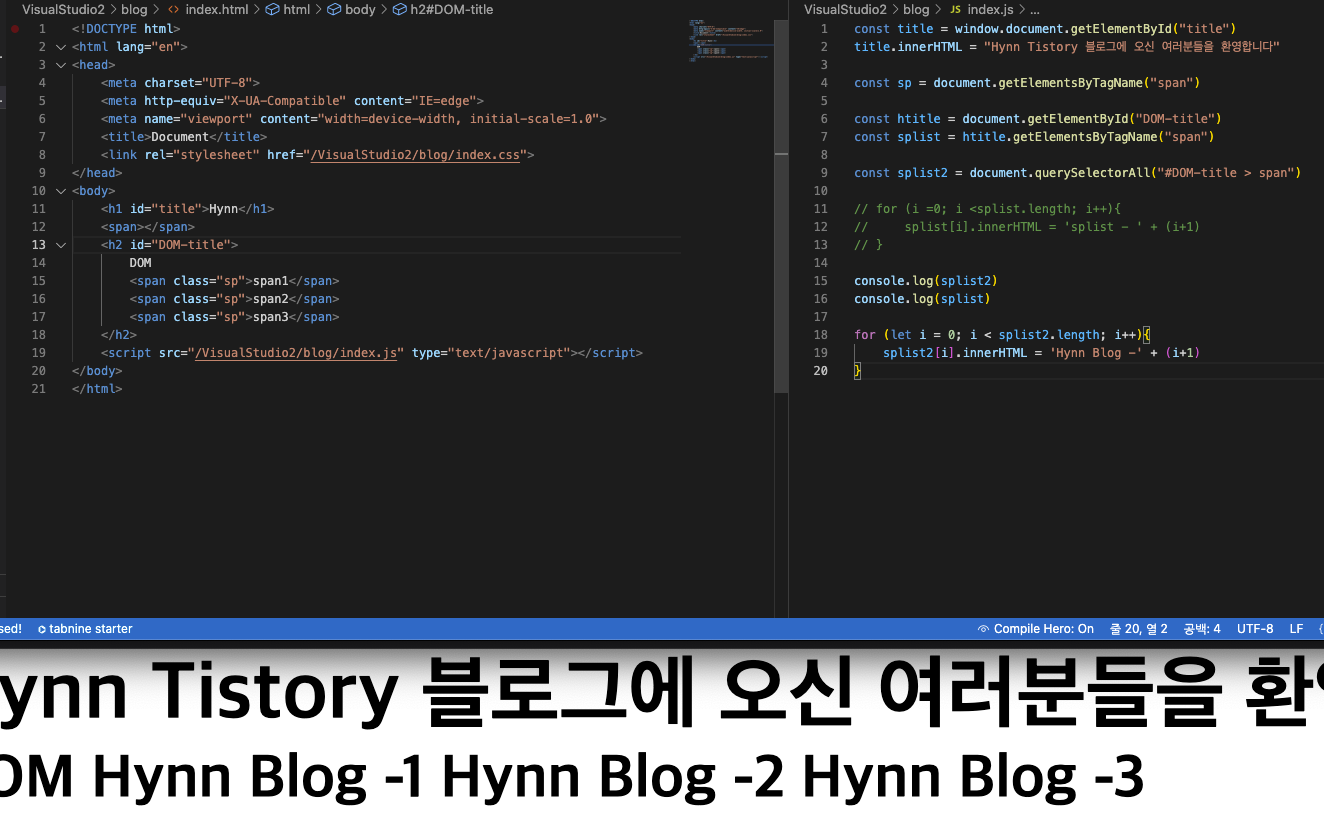
const splist2 = document.querySelectorAll("#DOM-title > span")
const htitle = document.getElementById("DOM-title")
const splist = htitle.getElementsByTagName("span")
즉 splist2 = splist 는 같은 결과값을 보여주지만, 훨씬 간결하게 표현이 됩니다.
querySelector 역시, 매개변수에는 String Type 의 문자열을 사용하기 때문에 JavaScript 에서는 반드시 "" 표기를 해야 합니다.

이를 다시 For 문을 사용한다면 유사하게 작성이 가능하겠죠?
작성해보겠습니다.
위의 내용에서 변경될 것이 몇가지 없습니다!
for (let i = 0; i < splist2.length; i++){
splist2[i].innerHTML = 'Hynn Blog -' + (i+1)
}
5. getElementByClassName
위에서는 이제 속성에 ID를 부여한 Element 를 주로 선택했습니다.
이제 Class 입니다. 이전에 HTML/CSS 에서 언급한 내용 중 중요한 내용이 있습니다.
바로 ID는 주로 1개의 속성을 부여할때 사용합니다. 즉 하나의 Element 에 ID는 1번 부여를하지만, Class 는 여러개를 부여할 수 있었습니다.
이제 사용해보죠.
document.getElementsByClassName("sp")기본적으로 작성되는 구문에, 예시 HTML 에서 부여한 Class 를 지정했습니다.
역시 복수인지, 단수인지에 따라 반드시 "s" 를 기입해야 합니다. 이를 기입하지 않으면 위에서 언급한 것 처럼 오류가 발생합니다.
이를 똑같이 for 문으로 구현할 수 있습니다. 설명없이 구문만 추가하겠습니다.
for (let i = 0; i < splist3.length; i++){
splist3[i].innerHTML = 'Hynn -' + (i+1)
}
여러가지 DOM 의 구문을 사용해보았습니다.
다음 포스팅에서는, 이제 DOM 에서 Array 의 객체들을 원하는 위치의 것만을 보여주거나, 일부 내용을 배열에서 제거하는 등의 방법을 다루어보도록 하겠습니다.
감사합니다.
'개발공부일지 > JavaScript' 카테고리의 다른 글
| JavaScript -선형 검색/완전 탐색(Linear Search) (0) | 2022.11.09 |
|---|---|
| JavaScript - Array(배열) 객체 편집하기 (0) | 2022.11.07 |
| JavaScript - Windows 객체 (0) | 2022.11.07 |
| JavaScript - 생성자함수, Spread Operator (0) | 2022.11.06 |
| JavaScript - 재귀함수, 메모이제이션 (0) | 2022.11.06 |





댓글