안녕하세요.
Hynn 입니다.
이전 포스팅까지에서는, JavaScript 의 기본적 의의, 변수, 연산자, 함수 기본의 대한 포스팅 위주로 작성을 했습니다.
이제 JavaScript 라는 친구를 사용해서, HTML/CSS 에 같이 녹여내기 위해서는, DOM,BOM 이라는 개념을 학습해야 합니다.
하지만 이 DOM/BOM 이라는 개념을 알기 전, 반드시 알아야 할 개념의 대한 이해를 하고 난 뒤, 주제를 다루어볼까 합니다.
다소 지루한 내용이 될 수 있겠지만, 이 내용에 대해서는 개념을 이해하기 위해 반드시 필요한 주제라고 생각됩니다.
시작해보겠습니다.
============
1. Window 란 무엇인가?
2. Window 객체를 활용하기
3. DOM/BOM 의 개념
============
1. Window 란 무엇인가?
JavaScript 는 기본적으로 "객체" 의 단위로 이루어진 집합이라고 이해하셔도 좋습니다.
JavaScript 의 구성요소는 "객체" 이며 이 객체 안에 속성,값등이 집합하여, 하나의 데이터를 형성하고 있다고 한다면 더욱 이해하기 쉽습니다.
쉽게 그림으로 표현해보면 아래와 같습니다.

객체안에는 속성과 값이 있으며 이 객체안에 함수가 다시 들어가는 형태에서는 Method(메소드) 라는 형태의 이름으로 불리우거나, 객체의 형태로 Array (배열) 등이 존재합니다.
즉, 객체를 이해한다면 JavaScript 의 기본 개념을 학습했다고 할 수 있습니다.
하지만 이번 포스팅에서 다루고자 하는 것은 "Window" 라는 객체입니다.
우리가 보통 사용하는 "Windows" 가 아니라 "Window" 이기 때문에, 이 철자에 주의해야 할 필요가 있습니다.
먼저 쉽게 살펴보기 위해 Chrome 에서 Window 객체가 어떤것인지 출력해보도록 하겠습니다.
이 작업에는 Visual Studio Code 도 필요하지 않습니다.

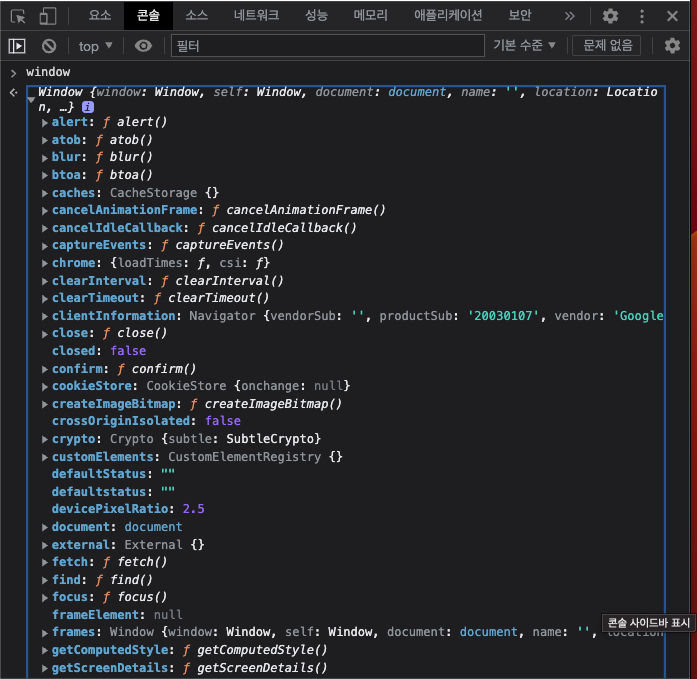
Window 객체를 아무런 준비 없이, Chrome 의 Console 창에서 불러온 결과물입니다.
이 객체는 "브라우저" 안에서 이미 내장되어 있는 "Defualt" 객체입니다. 즉 작성자가 별도의 작업을 하지 않더라도, 이미 JavaScript 사용자를 위해 내장되어 있는 것이고, 이 Window 객체가 바로 가장 상위단계의 객체라고 이해하시면 편리합니다.
가령 예를들어, JavaScript 사용자가 제일 많이 사용하는 "Console.log("x")" 라는 이 명령도 Window 안에 있는 하나의 하위 객체라는 것입니다.
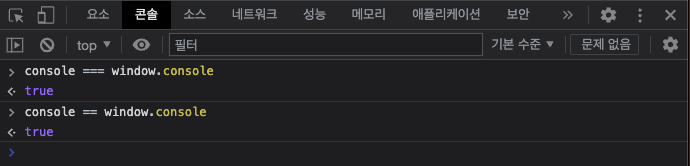
이를 기존에 학습한 비교연산자를 통해서도 쉽게 볼 수 있습니다.

Type of Data (데이터타입) 으로보나, Value(값) 으로 보나, 이 두개의 명령은 분명히 같음을 나타내고 있죠?
우리가 편리하게 쓰는 대부분의 명령어는 모두 이 Window 객체 안에 존재하는 하나의 하위 객체입니다.
다만 우리가 익숙하게 사용하는것에서의 99%는 모두 Window 를 쓰지 않고, 이는 "기본"적으로 숨김처리가 되어 있는 형태로, "Window." 을 생략하더라도, Console.log 가 동작하는 것입니다.
Window.Console.log()
혹은, 이전시간에 잠깐 언급드린 "this" 를 이용하여 상위 객체를 지칭하더라도, 동일한 결과물이 나옵니다.
이를 간략하게 한줄로 정리하면 "JavaScript 의 가장 상위의 객체" 라고 표현하더라도 무리가 아닐 것입니다.
2. Window 객체를 활용하기
Window 객체에는 수많은 Method 가 존재합니다.
아래의 그림에 있는 각 속성(객체) 에 f 가 표시되어 있는것이 모두 함수를 나타내고 이를 Method 라고 부릅니다.
이후 포스팅에서 개별적으로 다시 다룰 예정이지만, Window 객체 안에는 수많은 Method 를 활용하여 작성자들은 이를 사용하게 되는데,
이러한 집합체들을 3가지로나눈 것이 각각의 DOM,BOM, JavaScript 입니다.
대표적으로 몇가지를 남겨보도록 하겠습니다.
이미 여러분들이 사용해보았거나, 한번쯤은 실습을 위해서 작성해보았을 것입니다.
| 객체명 | 설명 | 작성예시 |
| Alert | 경고창을 생성합니다. | window.alert("경고 메시지를 입력하세요") |
| Prompt | 데이터를 입력하는 창을 생성합니다. | window.prompt("필요한 데이터를 입력해주세요") |
| SetTimeout SetInterval |
JavaScript 의 타이머 기능을 사용하는 함수입니다. SetTimeout - 지정한 시간뒤에 실행하는 함수 SetInterval - 일정한 간격을 두고 반복하여 실행하는 함수 |
SetTimeout(("실행할변수"),2000) - 시간은 ms(밀리초, 여기서 2000은 2초) SetTimeout(("실행할변수"), 2000) - 시간은 ms(밀리초, 여기서 2000은 2초) |
| Console | 디버깅을 하는 용도입니다. 지정한 값이 출력됩니다. | console.log("입력") |
| Document | DOM 을 위한 진입점을 하는 역활입니다. | 아래의 설명 |
3. DOM/BOM 의 개념
위의 예시에서는 Document 에서 DOM을 언급한 것 외에는 이 두가지를 언급을 많이 하지 않았습니다.
하지만 이제 이 영역을 이해해야만 하나씩 학습을 할 수 있습니다.
| DOM | Document Object Model | 웹페이지(HTML) 문서를 제어하는 객체 |
| BOM | Broswer Object Model | Broswer 에 관련된 객체의 집합 |
3-1) DOM ( Docuement Object Model)
우리가 최초에 웹 페이지를 작성하기 위해 사용한 HTML 을 기억 하실 것입니다. 이 웹 페이지를 우리가 보는 브라우저로 출력하기까지 여러가지의 과정을 거치지만, 복잡한 단계보다는 간단하게 표시하자면, 먼저 브라우저에서 HTML 문서를 읽고, 이것을 파싱(*문자열데이터를 분석,분해하여 목적한 패턴에 맞게 문자열의 구조를 결정) 하고, 화면에 어떠한 내용을 나타낼지(렌더링)를 결정합니다.
그리고, 두번째로 브라우저에서 랜더링을 수행합니다. 이 과정을 거치면 이제 우리가 보는 웹 페이지가 화면에 나타나는 것입니다.
DOM 은 이 과정에서 관여되는 항목이며, HTML 문서에 요소를 추가하거나, 변경, 삭제를 할 수 있는 기능을 담고 있습니다.
그래서 Window 에 DOM 을 위한 객체의 이름이 "Document" 라고 이해하시면 더 쉽지 않을 까 합니다.
역시, Document 역시 많은 하위 Method 를 포함하고 있습니다.
다음 포스팅에서는 DOM 이 내장하고 있는 Method 를 다룰 것입니다.
3-2) BOM (Broswer Object Model)
BOM 의 대한 세부설명은 DOM 을 다루고 난 이후에 자세하게 다룰 예정입니다.
먼저 이 BOM은 문자 그대로, 브라우저에 관련된 객체들의 집합체입니다. 하지만 이 역시 DOM(Document Object Model) 이라고 통합하여 지칭하기도 합니다. 이는 대표적으로 4가지의 객체가 있습니다.
- Location 객체 : 현재 표시된 HTML 문서의 주소(URL) 값을 얻거나, 새 문서를 불러올 때 사용합니다.
- Navigator 객체 : 브라우저 버전과 같은 다양항 정보를 저장하는 객체입니다.
- Screen 객체 : 브라우저 화면이 아닌, 사용자의 디스플레이와 사용가능한 색상수에 관련된 다양한 정보를 저장하는 객체입니다.
- History 객체 : 브라우저의 히스토리 정보를 문서와 상태목록으로 저장하는 객체입니다 (*개인정보보호를 위해 제한적으로 일부 객체 접근허용)
3-3) JavaScript
DOM,BOM 은 모두 결과적으로 이 JavaScript 를 사용하여 제어하는 객체입니다.
즉 이는 Web Application Programming Interface (Web API) 안에 있는 객체들이며, 이를 제어하고, 조작하기 위해서는 JavaScript 를 사용해야 합니다.
그림으로 표현하면 아래와 같다고 할 수 있습니다.

개념의 대한 설명은 다소 지루할 수 있기 때문에 최대한 간결하게 작성하였습니다.
혹시라도 빠지거나, 부연 설명이 필요하신 것들이 있다면 댓글로 남겨주시면 확인 후 업데이트 하도록 하겠습니다.
다음 포스팅에서는 DOM 에서 사용하는 주요 명령들을 알아보도록 하겠습니다.
감사합니다.
'개발공부일지 > JavaScript' 카테고리의 다른 글
| JavaScript - Array(배열) 객체 편집하기 (0) | 2022.11.07 |
|---|---|
| JavaScript - DOM 기본 사용법 (0) | 2022.11.07 |
| JavaScript - 생성자함수, Spread Operator (0) | 2022.11.06 |
| JavaScript - 재귀함수, 메모이제이션 (0) | 2022.11.06 |
| JavaScript - 매개변수와 인수 (About Parameter and Argument) (0) | 2022.11.03 |





댓글