안녕하세요.
Hynn 입니다.
이번 포스팅에서는 Block Element 에 이어, In-Line Element 를 정리해보도록 하겠습니다.
In-Line Element 의 경우 활용도에 따라 불가피하게 추가적인 Display Porperty 설정을 해야 의도한 대로 작성이 되는 경우가 존재하며,
기본적으로는 Display Porperty 에서 어떠한 성질을 가지고 있는 Element 인지를 이해해야 올바른 작성이 가능합니다.
In-Line 속성을 가진 HTML Element 는 이후에 다루게 될 CSS에서 Width(넓이), Height(높이) 를 설정할 수 없습니다. 이를 위해 Display Porperty 설정을 추가로 해야하는데, 본 포스팅에서 같이 다루어보도록 하겠습니다.
=======================================================
A. In-Line Element
B. In-Line-block 정의 및 Element
A. In-Line Element
1) <a>
<a> Element 는 쉽게 설명하자면, 하이퍼링크를 설정하기 위한 Element 입니다.
이 <a> 는 반드시 뒤에 "속성"을 같이 부여해야 온전히 완성이 되며, 대표적인 속성을 같이 알아보도록 하겠습니다.
| 속성명 | 의미 | 값 | 작성예제 |
| href | URL 링크 | URL 값 입력 | <a href="https://www.hyunsign.tistory.com"> |
| rel | 문서와 링크 URL의 관계 | Relatationship- MDN | <a href="https://www.hyunsign.tistory.com" rel="first"> |
*작성 예시
<a href="http://hyunsign.tistory.com" rel="first">
11
</a>
2) <abbr>
웹 페이지에서 특정 텍스트에 마우스 커서를 올리면, 주석처럼 설명이 나타나는 텍스트를 만들 때 사용합니다. <abbr> Element 를 사용 후 Title 속성을 추가하여, 전체 설명을 제공하여 텍스트를 표시할 수 있습니다.
*작성 예시
<abbr title="이 블로그 주인은 공부중">
공부
</abbr>
는 즐거운게 아닙니다.
3) <mark>, <em>, <strong>
3가지 모두 비슷한 유형이라 한가지로 묶어서 설명을 하겠습니다.
큰 틀에서 본다면, 3가지 모두 "강조", "중요성"을 표시하기 위해 사용됩니다. 다만 강조하는 방식이 조금씩 다른데, 각 Element 별로 특징 및 표시가 어떻게 이루어 지는지 살펴보도록 하겠습니다.
또한, 위 Element 는 꾸미기 용도가 아니라, HTML 적 요소이므로, Font를 꾸미기 위한 것이 목적이라면, 이 Element 가 아니라 이후에 다루게 될 CSS에서 활용하는 것을 권장드립니다,
| Element | 의미 |
| <MARK> | 형광펜을 사용하여 관심있는 부분을 표시하는것 처럼 글자 배경이 노란색으로 강조됨 |
| <EM> | 이탤릭체로 의미를 강조함. 주로 한 문장에서 특정 단어를 강조할 때 사용되며, 이탤릭 체로 표기됨 |
| <STRONG> | 중대하거나 긴급한 콘텐츠를 표기할 때 사용되며 Bold체로 표기됨 |
*작성예시
<p>안녕하세요 저는 <mark>공부중</mark>입니다.</p>
<p>안녕하세요 저는 <em>공부중</em>입니다.</p>
<p>안녕하세요 저는 <strong>공부중</strong>입니다.</p>
4) <SPAN>
Block 포스팅에서 설명드린 <DIV> 와 반대되는 Element 입니다.
<DIV> 는 Block 형태로 콘텐츠 영역을 위한 Element 라면 In-Line 에는 <SPAN> 이 있습니다.
in-Line Element 의 대표적인 Element 입니다.
이 영역은 DIV와 동일하기 때문에, 별도의 작성 예시를 설명하지는 않겠습니다.
B. In-Line-block 정의 및 Element
Display Porperty 에서 Block과 In-Line 그 특성을 이해하고 사용해야 하지만, 필요에 따라 원하는 용도로 사용이 가능해야 합니다.
Block으로 고정된다면, 내가 원하는 컨텐츠의 배치를 할 수 없을 것이고, 이는 웹 페이지의 가독성 및 편의성에서 심각한 문제가 발생할 수 있고, 컨텐츠의 크기를 사용자가 의도한대로 설정하지 못하면, 의미전달이 매우 어렵습니다.
예를 들어, Block 의 경우, CSS에서 다루게 될 넓이,높이,늘리기,간격주기 (Width, Height, Padding, Margin) 기능을 사용할 수는 있지만, Block 1개는 한줄을 혼자 차지하기 때문에, 여러개의 컨텐츠를 배치할 수 없는 문제가 발생될 수 있습니다.
하지만 In-Line 특성을 가진 Elemenet 는 반대로, 작성된 공간만 차지하지만, 위에서 언급한 넓이,높이,늘리기,간격주기 (Width, Height, Padding, Margin) 설정을 사용할 수 없고, 그로 인해, 컨텐츠 배치의 문제에 직면하게 됩니다.
이러한 특성을 보완하고자 Inline-block 이라고 하는, Display Porperty 가 존재하며, 이 특성을 가진 Element 3가지를 간단하게 알아보도록 하겠습니다.
1) <Button>
Button Element 는 말 그대로 버튼을 만드는 Element 입니다.
이 Element 를 통해 흔히 웹 사이트에서 보이는 Button 을 표현합니다. Button 안의 Text는 작성자의 의도대로 입력할 수 있으며, 단순히 버튼만으로 무언가를 동작하는 것이 아니라, CSS 를 통한 꾸미기, JavaScript 를 사용한 기능이 부여된다면, 비로소 올바른 작동이 이루어 지는 항목이라고 이해하시면 쉽습니다.
*작성 예시
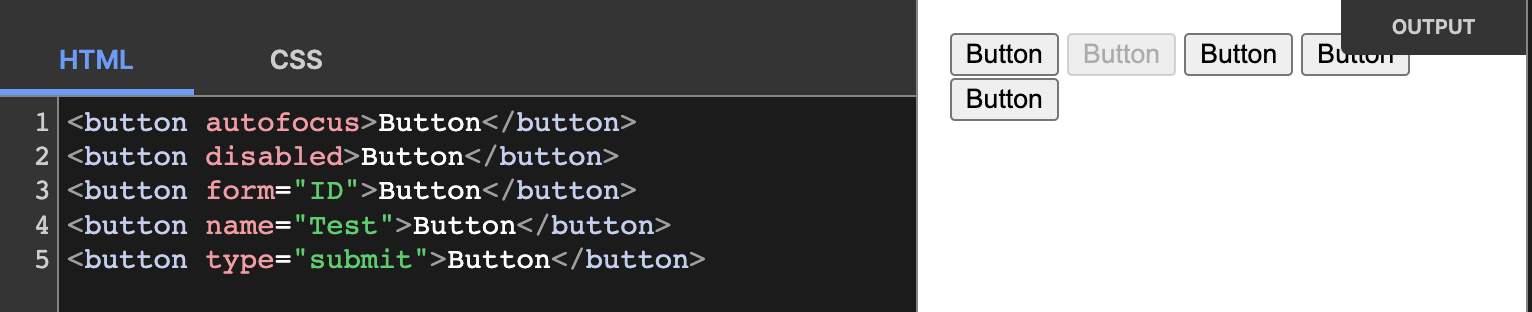
<button autofocus>Button</button>
<button disabled>Button</button>
<button form="ID">Button</button>
<button name="Test">Button</button>
<button type="submit">Button</button>
2) <Input>
단어 의미 그대로 텍스트 혹은 숫자, 수집하고자 하는 정보를 입력하는 박스를 생성합니다.
대표적으로 웹 사이트에서 아이디 및 비밀번호 입력창이 Input 박스로 표현할 수 있으며, 타입을 지정시에는 특정 유형의 텍스트만 입력도 가능합니다.
*작성 예시
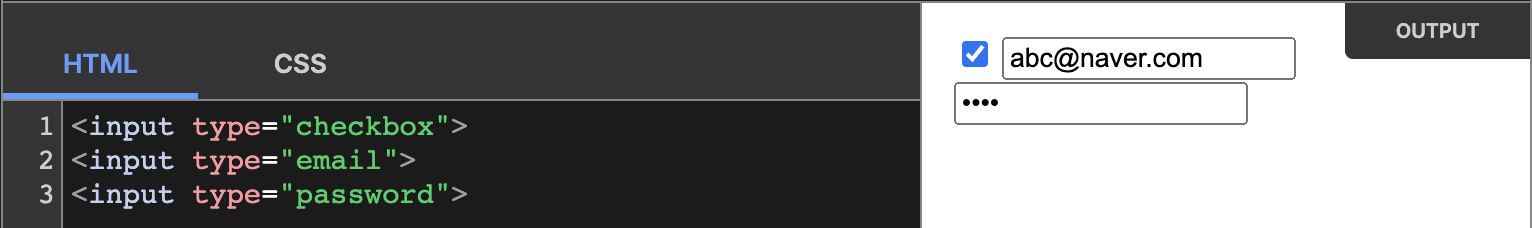
<input type="checkbox">
<input type="email">
<input type="password">
3) <Select>
Select 는 는 Option 이라는 하위 Element 를 이용해서, 목록박스를 생성하는 Element 입니다.
대표적으로 생년월일이나, 특정 질문에 대한 보기를 가지고 선택하는 형태의 Element 입니다. 속성을 통해 최초 선택이 어떤 보기가 선택이 되는지, 혹은 빈칸으로 시작하거나, 선택지 내의 그룹설정등이 가능합니다.
기초적인 작성예시는 아래와 같습니다.
아래와 같이 작성하는 경우, 빈칸으로 시작하는 선택상자가 표시될 것입니다.
<select>
<option></option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>하지만, 여기서 페이지를 여는 시점에 6이 먼저 선택된 상태로 선택상자를 표기하려면 원하는 항목에 아래와 같이 표기하면 설정할 수 있습니다.
아래의 예시처럼 원하는 옵션 항목에 "selected" 속성을 부여하면 선택된 채로 선택상자가 표시됩니다.
<select>
<option></option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option selected>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
이 외에도 Multiple, Size, optgroup, Disabled 같은 속성이 다양하게 존재합니다.
이에 대한 자세한 설명은 MDN Reference 를 참고하시면 더욱 자세하게 확인이 가능합니다.
다음 포스팅에서는, CSS와 함께, HTML 을 이용해 페이지 작성시, Layout 설정의 방법을 같이 기록으로 보도록 하겠습니다.\
'개발공부일지 > HTML' 카테고리의 다른 글
| HTML/CSS - Table 을 사용하여 표 만들기 (0) | 2022.11.21 |
|---|---|
| HTML/CSS - Display Flex 에 관하여 (0) | 2022.10.28 |
| HTML HTML 기본 개념 정리 및 가이드 - Block Element (0) | 2022.10.21 |
| HTML 기본 개념 정리 및 가이드 - Block, Inline 알아보기 (0) | 2022.10.20 |
| HTML 기본 개념 정리 및 가이드 - 기초 (0) | 2022.10.20 |





댓글