안녕하세요.
Hynn 입니다.
Display 속성에서 이전에 Block, Inline, Inline-block 에 대해서 다루었던 적이 있습니다.
하지만 별도로 이 포스팅을 작성하는 이유는, 기존의 Block, Inline 에 이어서, 이 개념은 별도로 작성해야, 이해가 더 좋을 것이라고 생각되어 별도 작성을 하게 되었습니다.
작성자가 가장 중요하게 HTML/CSS 에서 생각하는 점은, 컨텐츠의 작성방법도 중요하지만,
본질적으로 가장 중요한 영역은 Layout 을 설정하는 단계가 가장 중요하고, 이 단계가 완벽히 이루어져야, 이후의 Contents 작성에서 스스로 진행을 하기가 가장 원활하다고 판단되기 때문입니다.
그럼 Display Flex 에 대해서 알아보도록 하겠습니다.
================
1. Display Flex란 무엇인가?
2. Flex 설정의 특징
3. Flex 에 사용되는 속성
================
1. Display Flex란 무엇인가?
기존의 Display 개념은 한줄을 혼자서 차지하는 Block, 정해진 컨텐츠의 양만을 차지하는 In-line 을 다루었습니다.
이는 Element 의 특성에 따라 기본적으로 결정되며, CSS를 통해 속성을 부여하기도 했습니다.
여기서 대표적으로 세로로 떨어지고, 메뉴를 만들때 많이 사용하는 ul, li Element 는 Block Element 이지만, 이는 특성적으로 세로로 나열되고, 구분점이 기본으로 표시되는 Element 입니다.


위의 형태에서 메뉴 1,2,3 을 가로로 배치하고 싶다면, Float 라는 강제 이동 Element 를 이용하여 가로로 배치하는 방법도 존재 하지만, 이는 Absolute 처럼 HTML 문서의 보편적 흐름을 무시하고 붙는 특성을 가지고 있다 보니, 이를 많이 사용하게 될 경우, Layout 측면에서 컨텐츠의 위치가 예상되지 않는 위치로 이동되는 경험을 한번 쯤 해보았으리라 생각합니다.
또한 이를 위치를 원하는 방향으로 이동하기에는 Padding 등을 이용하여 이동시, 특정한 위치에 특정 순서등으로 배열하기가 쉽지 않은 것 역시 사실입니다.
그를 개선하고, 단점을 보완하고자 Display Flex 라는 속성을 자주 접하시게 될 것입니다.
2. Flex 설정의 특징
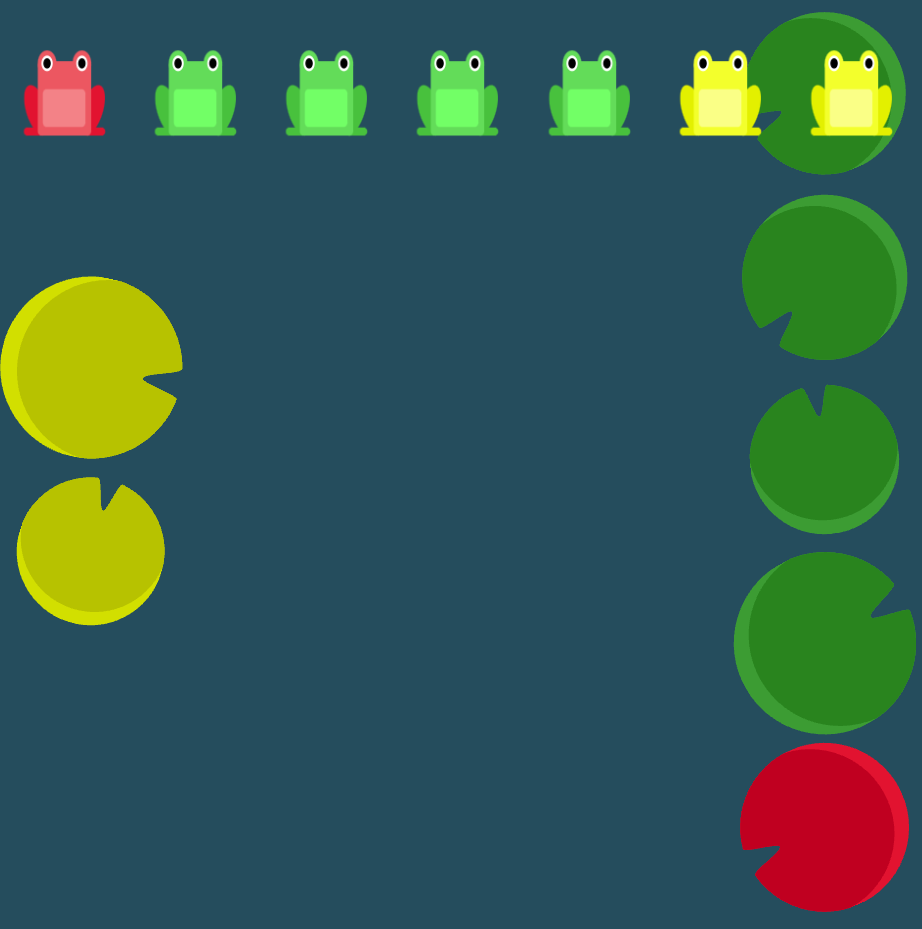
이 Flex 설정을 이해하기 가장 쉽게 접근할 수 있는 요소는 "FLEXBOX FROGGY" 라는 개구리게임[?]이 있습니다.
이를 통해 여러가지를 테스트해볼 수 있는데요.
Flex 는 말 그대로 CSS 를 사용하여 내가원하는 위치에, 원하는 배열로의 정렬이 가능하게 하는 속성입니다.
이 속성에서는 당연히 한줄 만으로 해결하는 것이 아니라, 여러가지 세트로 같이 사용되는 속성들을 이용하여 위치를 배열하거나, 순서를 정렬할 수 있고, 특정 위치를 기준으로 정렬하거나, 간격을 두어 설정도 가능합니다.
가령, 예를들면
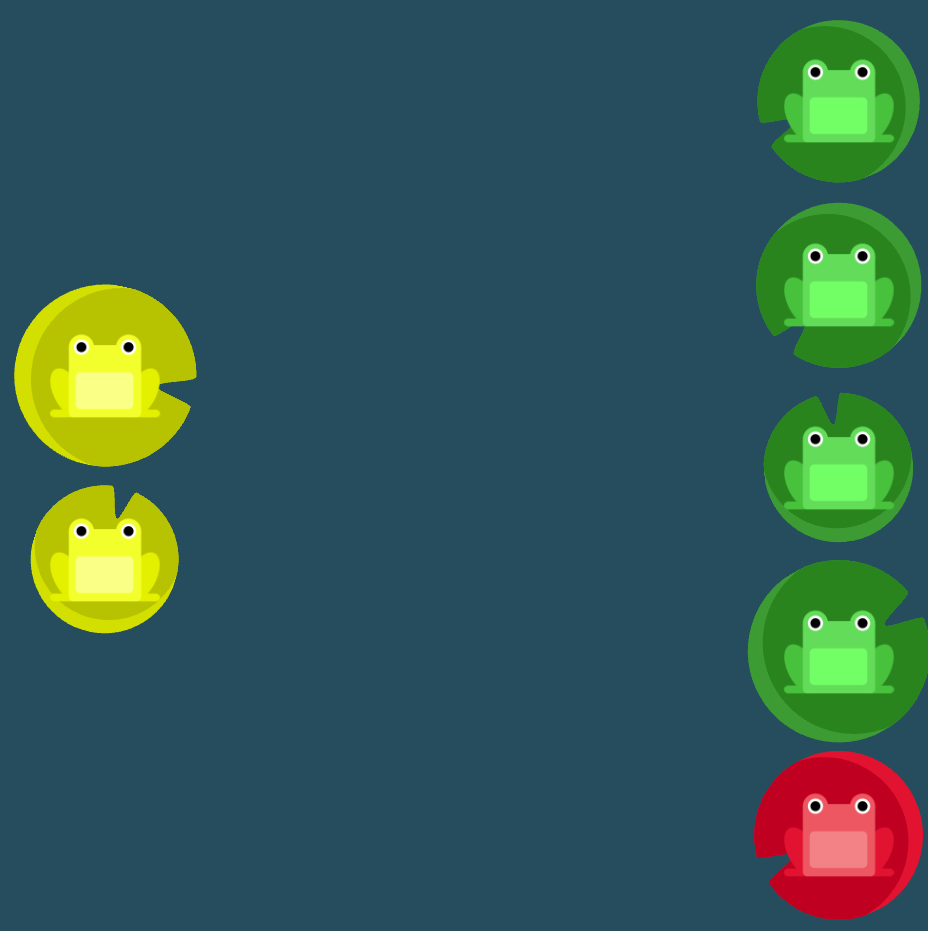
작성자는 그림에 표시된 나뭇잎 위치로 개구리를 이동하고 싶지만, 개구리를 이동하기 위해서 기존의 속성으로는 일일히 조정해야 하며, 또 크기가 변경되면 깨지거나, 위치가 틀어지는 문제등이 발생할 수 있습니다.
하지만 Flex 속성을 이용하면 보다 디테일하게, 적용이 가능한 장점이 존재합니다.


3. Flex 에 사용되는 속성
이 속성에서 사용되는 속성들을 같이 살펴보도록 하겠습니다.
| 속성명 | 설명 | 옵션 |
| Flex-direction | 요소들을 정렬할 방향을 지정합니다. | row - 가로정렬 row-reverse - 가로, 순서를 반대로 Column - 세로정렬 Column-reverse - 세로, 순서를 반대로 |
| Flex-wrap | 요소들을 한줄 또는 여러즐에 걸쳐 정렬합니다. | wrap - 요소를 여러줄에 걸쳐 정렬 wrap-reverse : 여러줄에 걸쳐 정렬하지만 순서를 반대로 정렬 nowrap - 강제로 한줄에 정렬 |
| Justify-content | 가로선상에서의 정렬 | Flex-Start : 왼쪽을 기준으로 정렬 Flex-end : 오른쪽을 기준으로 정렬 center : 중앙으로 정렬 space-between : 요소간의 간격을 동일하게 정렬 space-around : 요소들 주위에 동일간격으로 정렬 |
| Align-items | 세로선상에서의 정렬 | Flex-Start : 요소를 가장 위로 배치 Flex-end : 요소를 가장 아래로 배치 center : 세로선의 중앙에 배치 baseline : 컨테이너 시작위치에 정렬 stretch : 컨테이너에 맞도록 늘리기 |
| Align-self | 지정된 Align-Items 를 무시하고 Flex 에서 세로선상에 정렬 | 일반적으로 영역 내의 영역을 설정할때 사용합니다. 예를 들면 아래와 같습니다. #IDA { Align-item : center; } #IDA > #ID1 { Align-self : flex-end } Flex-Start : 요소를 가장 위로 배치 Flex-end : 요소를 가장 아래로 배치 center : 세로선의 중앙에 배치 baseline : 컨테이너 시작위치에 정렬 stretch : 컨테이너에 맞도록 늘리기 |
| Align-content | 세로선상의 여백이 있을 때, 간격을 조정 | Flex-Start : 여러줄들을 가장 위에 정렬 Flex-end : 여러줄들을 가장 바닥에 정렬 center : 여러줄들을 세로선상의 가운데로 정렬 space-between : 줄 사이에 동일한 간격으로 정렬 space-around : 줄 주위에 동일한 간격으로 정렬 stretch : 컨테이너에 맞게 늘림 |
| Order | 요소를 속성의 순서를 변경 | Order : 선택한 속성의 위치를 변경 ex) .yellow { order : 3; } |
| Flex-Flow | Flex-Direction과 wrap 을 한줄로 표현 | 작성예시 Flex-flow : row wrap; |
각각의 특징적 요소가 존재합니다.
보통 Display : Flex; 라는 요소를 부여하게 되면 위의 표에 설명된 속성들을 같이 사용합니다.
먼저 흐름을 지정해야 합니다.
그를 위해서 Direction 을 통해 가로,세로를 지정합니다. 여기서 순서 역시도 1~10 , 10~1 순으로 역순 배열도 가능합니다.
이제 요소를 배열했다면, 강제로 한줄에 지정할 것인지, 자동으로 줄이 바뀌게끔 할 것인지, 혹은 반대로 바뀌어 줄바뀜 정렬을 할 것인지도 선택할 수 있습니다.
이 두가지 요소를 Flex-Flow 를 이용하여 작성해도 좋습니다.
그런 뒤에는 가로,세로의 시작점, 및 위치를 조정합니다. 이를 조정하고 나면 비로소 공간의 배치가 완료되는 것입니다.
물론 특정 순서만을 변경하고자 할 때는 Order 로 추가 속성을 부여해주면 완성하기 어렵지 않은 단계가 이루어 집니다.
위에서 언급한 게임은 Display Flex 속성에 대해서 가장 직관적으로 이해할 수 있는 이미지 트레이닝이라고 생각하시면 좋습니다.
단순히 게임을 플레이한다가 아니라, 기존의 속성들 만으로는 배치할 수 없거나, 매우 많은 노력을 들이고, 많은 작성이 필요한 점에서, 많이 표현하더라도 단 6줄이면 모든 배열을 완성할 수 있습니다.
Layout 에서 가장 필요한 Flex,
이 개념에 대해서만큼은 별도의 학습을 통해서라도 개별학습하시는 것을 권장합니다.


감사합니다.
'개발공부일지 > HTML' 카테고리의 다른 글
| HTML - Form Element 다루어보기 (0) | 2022.11.22 |
|---|---|
| HTML/CSS - Table 을 사용하여 표 만들기 (0) | 2022.11.21 |
| HTML HTML 기본 개념 정리 및 가이드 - Inline Element (0) | 2022.10.21 |
| HTML HTML 기본 개념 정리 및 가이드 - Block Element (0) | 2022.10.21 |
| HTML 기본 개념 정리 및 가이드 - Block, Inline 알아보기 (0) | 2022.10.20 |





댓글