안녕하세요.
Hynn 입니다.
이번 포스팅에서는 HTML/CSS 기능을 활용해서 표, 그리고 웹 페이지에서 자주 보던 게시판을 구현해보도록 하겠습니다.
게시판 구현에 사용되는, HTML Element, CSS 기본 활용을 포함하고 있으며, 이 활용은 가장 기초적인 방법을 사용하였으므로.
실제 방법은 더 다양하고 ,간결할 수 있습니다.
그럼 시작해보겠습니다.
===========
1. 표, 게시판 사용에 이용되는 Element
2. HTML - 기본 작성 예제
3. CSS - 기본 작성 예제
===========
1. 표, 게시판 사용에 이용되는 Element
| Element 명칭 | 설명 |
| <Table> | Table Element 를 사용하여 행과 열로 이루어진 표를 나타냅니다. |
| <TR> | Table 에서 행을 만듭니다. |
| <TD> | Table 에서 열을 만듭니다. |
| <thead> | Table 에서 Header 영역을 만듭니다. * |
| <tbody> | Table 에서 Body 영역을 만듭니다. |
다른 Element 도 존재하지만, 기본 구성은, 위와 같이 4가지로 되어 있습니다.
하지만 이 행과 열로 이루어진 표는, CSS를 사용하여 구성하지 않으면 마치 <UL>, <Li> 와 비슷하게 보일 수도 있습니다.
이 Element 는 반드시 CSS를 통해 border 효과를 적용해야만, 다르게 나타나는데요.
실제 사진으로 비교해보면 더욱 이해가 빠를 거 같습니다.
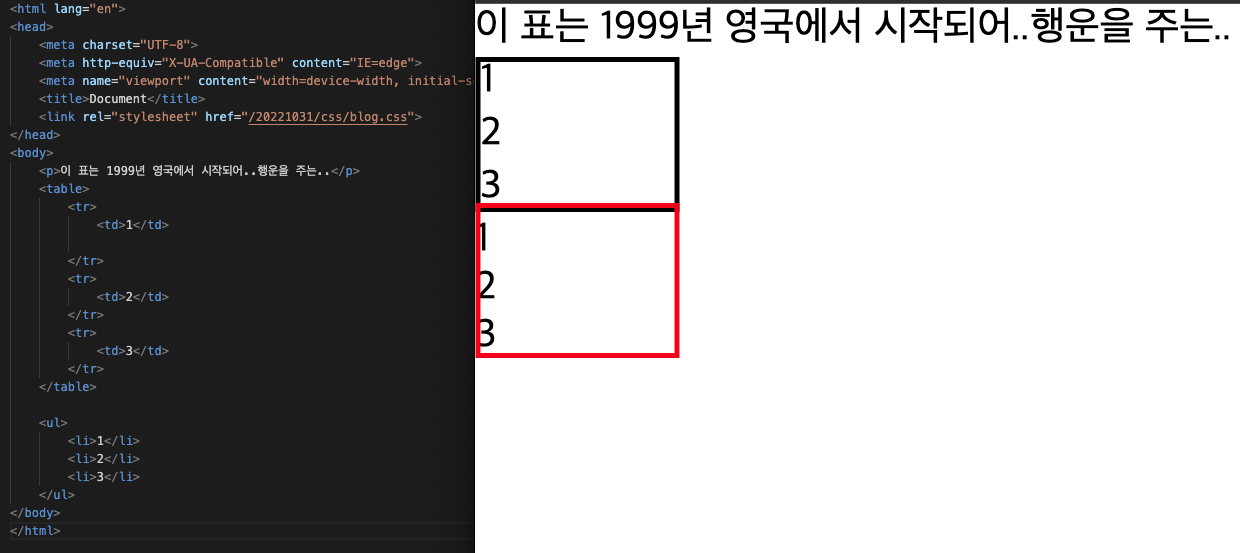
현재 <UL>, <LI> 의 경우, List-Style 효과를 모두 지웠기 때문에, 글자의 정렬형태, 즉 Table 에 입력된 123은 가운데 정렬형태로 이루어졌고, UL 하위의 123은 왼쪽으로 붙어있는 글자를 볼 수 있습니다.
하지만 이를 Border 를 적용한다면, 다른 결과물이 도출됩니다.

그림에 표시된 것 처럼, UL,LI 는 이전 포스팅에서도 설명드린 것 처럼 Block 속성을 가지고 있는 Element이기 때문에 전체 영역을 다 차지하고 있는 것을 알 수 있습니다.
하지만 Table Element 의 경우, 정해진 영역만을 차지하고 있는 inline 형태로 보일수도 있겠지만, Display 를 검사 탭에서 살펴보면, Display: Table 이라는 별개의 속성이 부여되는 것을 알 수 있습니다.
이는 Block, Inline 과는 다른 유형의 속성이며, 주로 이 속성의 활용도는, 기존의 Block 이나, inline 등에서 border 효과를 적용할때, 4방향을 모두 적용할 경우, 각각의 영역을 1px 로 설정시, 겹치는 부분은 2px 가 되는 형태를 방지하는 속성 부여,
이전의 CSS 를 활용하여 컨텐츠들이 중앙 정렬이 되는 기능을 제공하는 속성 등이 별도로 존재합니다.
이것을 이용하면 <UL>, <LI> 같은 형태의 리스트 Element 도 표처럼 만들수는 있습니다.
하지만 각각 Element 별로 본연의 역활이 있기에, 강제로 변경시 다른 역활에서 문제가 발생할 수 도 있습니다.
각 요소별로 속성을 부여하면 가능은 하지만, 본 포스팅에서는 별도로 작성을 하지는 않겠습니다.
그럼 예제를 설정하고, 이제 그 예제에 맞춰서 표를 만들어 보도록 하죠.

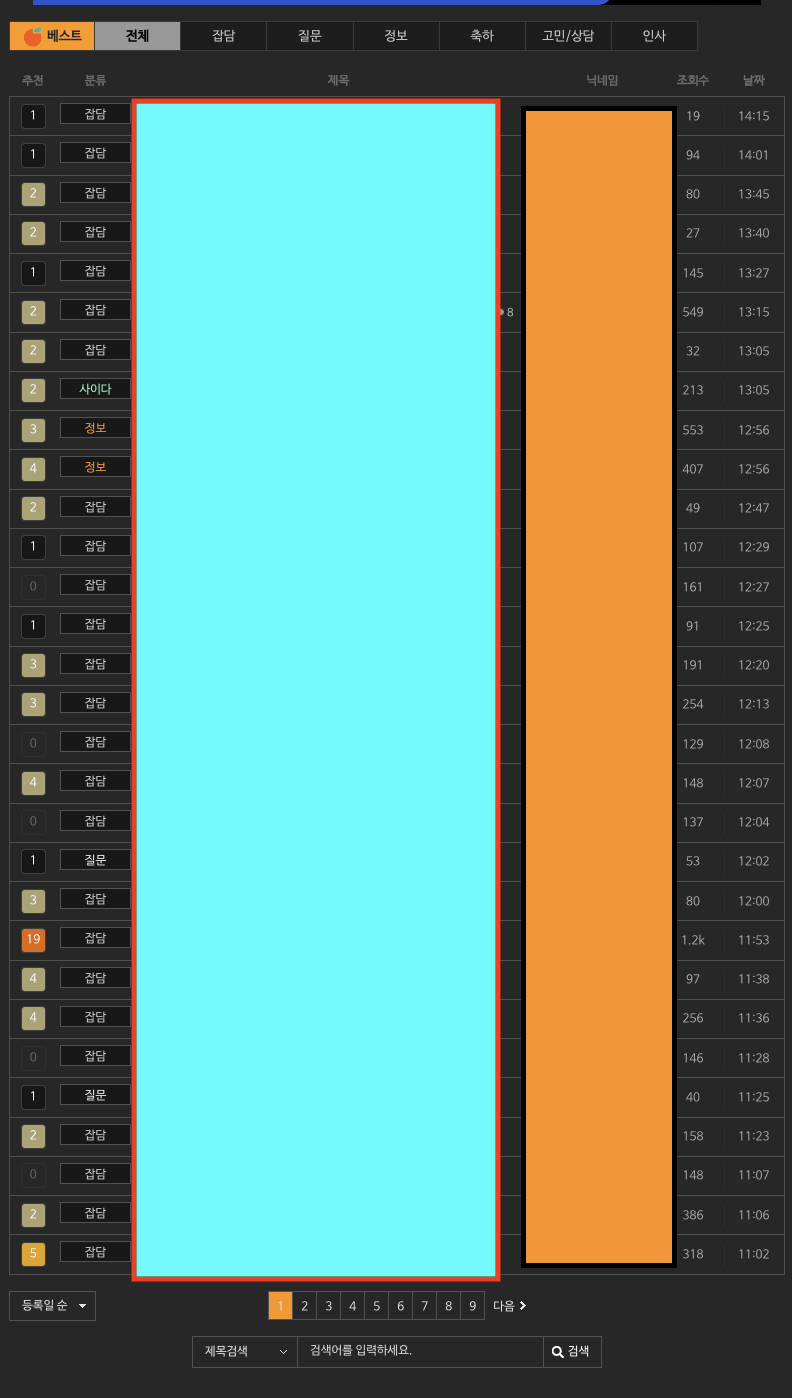
위의 작성된 웹 사이트의 실제 게시판 형태입니다.
이를 이제 Table Element 를 이용해서 작성해보도록 하겠습니다.
2. HTML - 기본 작성 예제
항상 HTML은 사실 그대로의 구성도를 파악해야 합니다.
상단에는 먼저 8개의 버튼이 위치하고 있습니다. 이 버튼을 그대로 구현해보도록 하겠습니다. 이전의 네이버 회원가입 페이지를 클론하는 방식으로 쉽게 구현하면, Span 으로 감싸고, 유사한 형태로만 작성해보겠습니다.
이는 Table 을 위한 작업이므로, 간소화 하여 작성해보도록 하죠.
<div id="btn_area">
<span>
<a href="#">베스트</a>
</span>
<span>
<a href="">전체</a>
</span>
<span>
<a href="">잡담</a>
</span>
<span>
<a href="">질문</a>
</span>
<span>
<a href="">정보</a>
</span>
<span>
<a href="">축하</a>
</span>
<span>
<a href="">고민/상담</a>
</span>
<span>
<a href="">인사</a>
</span>
</div>간단하게 작성했습니다. 그리고 나서 이에 간단한 버튼처럼 보이기 위한 CSS도 적용합니다.
#btn_area {
display:block;
padding : 25px 0 25px 25px;
box-sizing: border-box;
}
#btn_area > span {
border : 1px solid #eee;
margin-right : 20px;
}
#btn_area > span > a {
width : 150px;
height: 100px;
}
간단하게나마 버튼처럼 구현을 했습니다.
이제 본격적으로 Table 을 사용해보도록 하겠습니다.
div 처럼 Table 에서는 영역이 존재합니다.
여기서 작성하는 영역은 간단하게 Table 안에 Thead, Tbody 가 존재합니다.
- Thead : 게시판의 머리부분입니다. 즉 여기서 추천,제목,닉네임,조회수 등의 제목 영역을 나타냅니다.
- Tbody : 실제 게시판 내용이 될 영역입니다.
이를 기반으로 작성하면, 아래와 같이 작성합니다.
여기에 ID 값은 이후에 CSS에 간단하게 적용할 정보를 넣기 위해 작성한 것이니, 참고해주시면 되겠습니다.
<table id="board_area">
<thead>
<tr>
<td id="th_review">추천</td>
<td id="th_type">분류</td>
<td id="th_subject">제목</td>
<td id="th_nickname">닉네임</td>
<td id="th_total">조회수</td>
<td id="th_date">날짜</td>
</tr>
</thead>
<tbody>
<tr>
<td>0</td>
<td>질문</td>
<td>이것은 작성글입니까?</td>
<td>Hynn</td>
<td>24</td>
<td>2022-11-17</td>
</tr>
<tr>
<td>0</td>
<td>질문</td>
<td>이것은 작성글입니까?</td>
<td>Hynn</td>
<td>24</td>
<td>2022-11-17</td>
</tr>
<tr>
<td>0</td>
<td>질문</td>
<td>이것은 작성글입니까?</td>
<td>Hynn</td>
<td>24</td>
<td>2022-11-17</td>
</tr>
<tr>
<td>0</td>
<td>질문</td>
<td>이것은 작성글입니까?</td>
<td>Hynn</td>
<td>24</td>
<td>2022-11-17</td>
</tr>
<tr>
<td>0</td>
<td>질문</td>
<td>이것은 작성글입니까?</td>
<td>Hynn</td>
<td>24</td>
<td>2022-11-17</td>
</tr>
<tr>
<td>0</td>
<td>질문</td>
<td>이것은 작성글입니까?</td>
<td>Hynn</td>
<td>24</td>
<td>2022-11-17</td>
</tr>
<tr>
<td>0</td>
<td>질문</td>
<td>이것은 작성글입니까?</td>
<td>Hynn</td>
<td>24</td>
<td>2022-11-17</td>
</tr>
</tbody>
</table>이제 CSS 를 간단하게 적용해보도록 하겠습니다.
#board_area > tr > td {
width: 1200px;
height:1000px;
text-align : center;
}
#th_review {
width:50px;
text-align: center;
}
#th_type {
width:50px;
text-align: center;
}
#th_subject {
width:300px;
text-align: center;
}
#th_nickname {
width:100px;
text-align: center;
}
#th_total {
width:50px;
text-align: center;
}
#th_date {
width:100px;
text-align: center;
}중점적으로 간단하게 구현하기 위해, Thead, 즉 제목영역 부분에 넓이를 카테고리별로 적정 넓이를 주게되면, 그 간격에 맞게 설정이 되겠습니다.
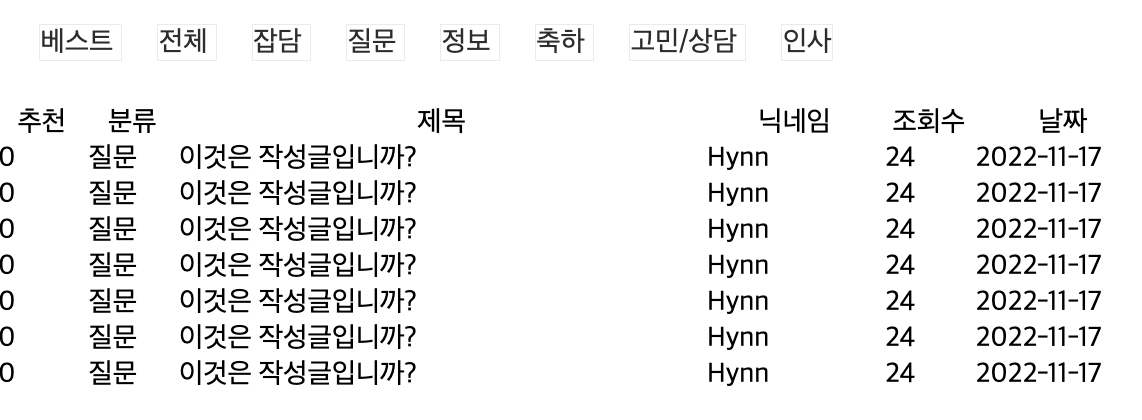
이것을 실제 화면으로 본다면, 아래와 같이 표시됩니다.

위의 화면까지 출력을 하기 위해서는, CSS 꾸미기의 영역이기 때문에 별도로 꾸미기를 사용은 최소화 하였습니다.
여기서 Table 에 Border 설정까지 넣게 된다면, 우리가 아는 게시판의 형태가 나타나게 됩니다.
다음 포스팅에서는 HTML 의 기본에서 마지막을 다루게 될 것입니다.
Form Element 을 가지고 뵙도록 하겠습니다.
감사합니다.
'개발공부일지 > HTML' 카테고리의 다른 글
| HTML - Form Element 다루어보기 (0) | 2022.11.22 |
|---|---|
| HTML/CSS - Display Flex 에 관하여 (0) | 2022.10.28 |
| HTML HTML 기본 개념 정리 및 가이드 - Inline Element (0) | 2022.10.21 |
| HTML HTML 기본 개념 정리 및 가이드 - Block Element (0) | 2022.10.21 |
| HTML 기본 개념 정리 및 가이드 - Block, Inline 알아보기 (0) | 2022.10.20 |





댓글