안녕하세요.
Hynn 입니다.
이제 실습형태의 HTML 사용이 아니라면, 이번 포스팅이HTML 에서는 마지막 포스팅이 되지 않을까 합니다.
제가 작성한 내용은 어디까지나 Element 나 개념의 대한 기초학습용으로 작성한 것이다 보니, 내용의 질에서 보다 응용적인 측면을 보시고자 하시는분들이라면, 이후에 실습형태의 포스팅을 봐주시면 더욱 감사하겠습니다.
마지막으로 작성하는 Form Element 에 대해서 다루어보도록 하겠습니다.
========
1. Form Element 사용하기
2. 기본 구성도
3. 작성 예제
========
1. Form Element 사용하기
Form Element 는 div 만큼이나 사용이 잦은 Element 입니다. 단어 그대로 Form Element 는 웹 사이트에서 사용자가 "정보를 보낼" 요소들을 모두 Form 이라고 지칭합니다.
Form 의 동작을 우리가 가장 친숙하게 접하는 부분을 네이버 홈페이지를 예시로 들어보겠습니다.
개발자는 구글을 애용한다지만..한국인에게는 초록창이 존재합니다.

정말 쉽게 이해한다면, 이런 로그인 창자체가 하나의 Form 이라고 생각하시면 쉽게 이해가 가능할 것이라고 생각됩니다.
이전에 실습 포스팅에서 네이버 홈페이지에서 회원가입 페이지를 작성했을때의 각각의 요소들 역시 하나의 Form 이라고 생각할 수 있겠습니다.
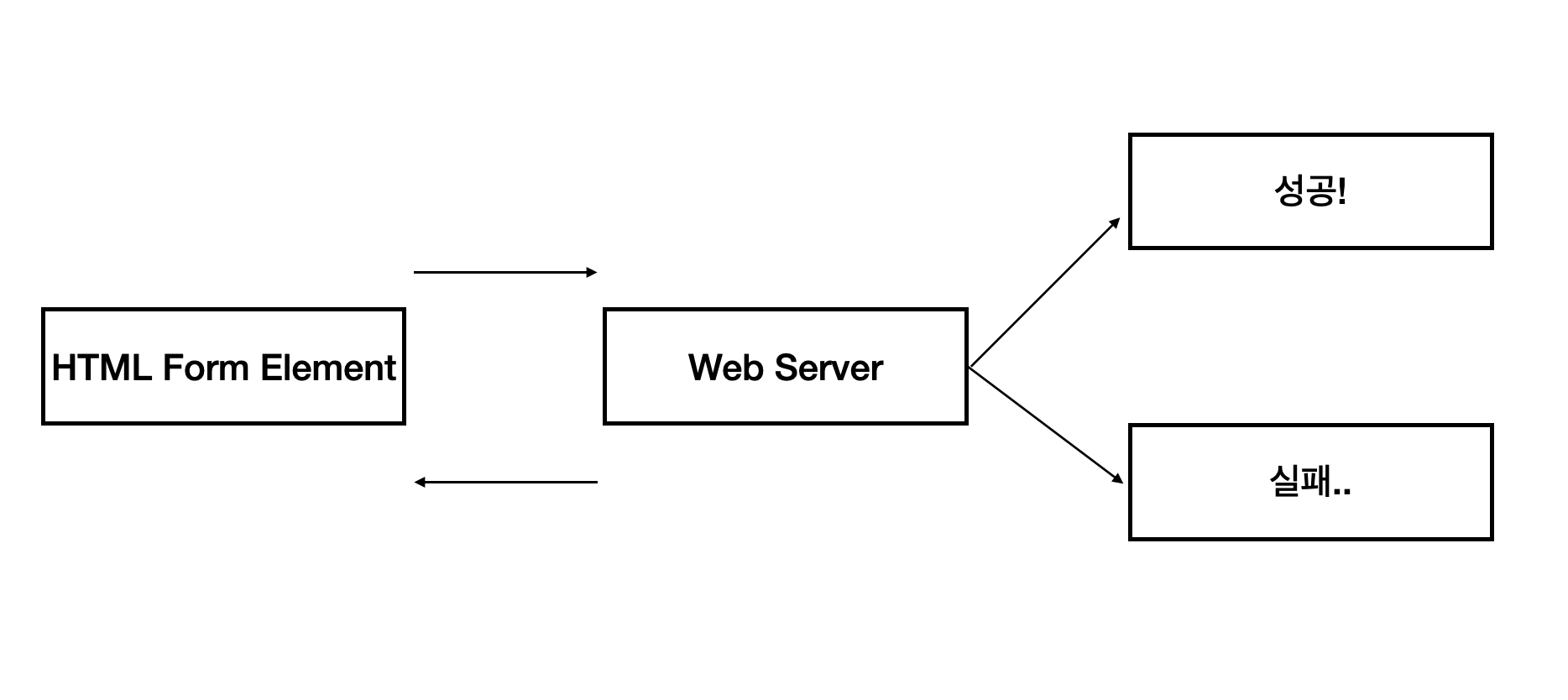
Form Element 의 궁극적인 목적은 아래의 그림으로 표현하면 보다 쉽게 이해가 가능합니다.

위의 네이버를 로그인한다고 가정해보겠습니다.
HTML 로 작성한 Form 의 정보를 WebServer 에 값을 전달하면, 그 값을 가지고 성공/실패여부를 확인해서 로그인이 성공하거나, 로그인이 실패하는 결과를 여러분들은 이미 머리속에서 자연스럽게 그리고 있을 것입니다.
여기서 실제 사용자는 Form Element 를 이용한 구성요소에 데이터를 입력하여 서버로 전달하는데, 오늘 학습하고자 하는것은 저 Form 을 이용해 다양한 양식을 만드는 재료를 학습할 예정입니다.
2. 기본 구성도
이번 포스팅에서는 CSS 요소를 최대한 배제하고 작성을 할 예정이기 때문에, 다소 이쁘지 않을 수 있습니다.
작성자의 개인적인 생각으로는 HTML 요소의 Layout 을 그리고 난 뒤의 작업이 CSS 라는 꾸미기 작업이기 때문에, 이러한 기초적 부분에 집중하여 작성된 내용이오니 감안을 해주시기 바랍니다.
먼저 Form Element 의 시작은 여타 다른 Element 와 마찬가지로 Body 영역 내에 Form Element 로 시작합니다.
<body>
<form action="">
</form>
</body>
</html>
여기서 Form Element 에서 action 이라고 명명된 것은 우리가 이전 포스팅에서 다루었던, ID, Class 와 같은 속성을 부여하는 것입니다.
여기서 우리는 Form Element 에서 부여할 수 있는 속성에 대해서 가볍게 알아보고 넘어가도록 하겠습니다.
| 속성명 | 설명 |
| method | 사용자가 입력한 내용들을 서버 쪽 프로그램으로 어떻게 넘겨줄 지에 대해 지정합니다. |
| name | Form 의 이름을 지정합니다. 기본적으로 만약 로그인창, 검색창 같이 여러개의 Form 이 존재할 경우 어떠한 Form 인지 구분하기 위해 사용됩니다. |
| action | Form Element 내의 컨텐츠를 처리할 서버 상의 프로그램을 지정합니다. |
| target | action 에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에서 열도록 지정합니다. |
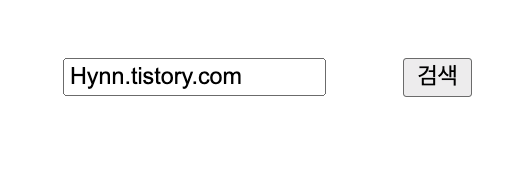
그럼 기본적으로 쉽게 만들 수 있는 검색창을 한번 만들어 보도록 하겠습니다.
<body>
<form action="#" name=""search">
<input type="text" title="Searchline">
<input type="submit" value="검색">
</form>
</body>
간편하게 작성할 수 있어야 합니다.
이전 포스팅을 쭉 살펴보신 분이라면 말입니다.
두개의 Input Element 를 사용하여 하나는 text 를 입력할 수 있는 검색어를 입력하는 공간,
검색버튼을 누를 수 있는 submit 두개가 필요합니다.
물론 Button 을 사용해도 되겠지만, 간편하게 통일하기 위해 모두 Input 을 사용했습니다.
여기서 몇가지 유용한 속성도 존재합니다.
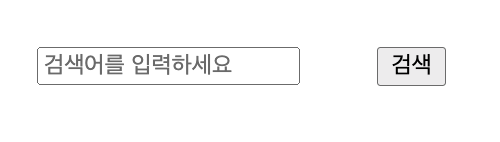
<input type="text" title="Searchline" placeholder="검색어를 입력하세요">
실제 홈페이지에서 이동하게 된다면, 저렇게 회색글씨로 표시되고 실제 텍스트를 한자라도 입력하게 되면 자동으로 저 글자가 사라지고 검색어만 표시되는 것에 대해서 알고 계시나요? 바로 이 기능이 "placeholder" 입니다. input 에 이 속성을 부여하고 텍스트를 입력하면 해당 텍스트가 빈칸 상태일때 자동으로 나타내는 기능을 HTML에서 부여할 수 있습니다.
한가지만 더 살펴보도록 하겠습니다.
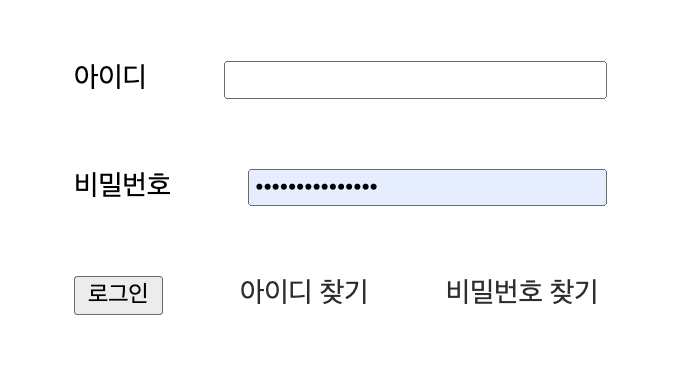
기초적으로 작성하는 것 중, 또 하나는 바로 회원가입/로그인 화면을 작성하는 것입니다.
이 역시 Form 으로 작성이 가능한데, 여기서 로그인창에서는 우리가 편리하게 사용했던 기능 한가지가 숨어 있습니다.
<form action="#" name=signin">
<label for="userid">아이디</label>
<input type="text" id="userid" size="30">
<label for="password">비밀번호</label>
<input type="password" id="password" size="28" autocomplete="off">
<input type="submit" value="로그인">
<a href="#">아이디 찾기</a> <a href="#">비밀번호 찾기</a>
</form>
간단하게 작성해보았습니다.
먼저 여기서 등장하는 label 과 input 을 나누었습니다. 여기서 중요하게 보셔야할 속성은 Label 의 For 와, input 의 id 속성입니다.
같은 속성명칭이 부여되어 있는 것은, 브라우저에서 Label 과 input 이 서로 연결되어 있다는 것을 뜻합니다.
물론 위처럼 작성하지 않고 아래처럼 작성하는 것도 가능합니다.
<label for="userid">아이디
<input type="text" id="userid" size="30">
</label>
<label for="password">비밀번호
<input type="password" id="password" size="28" autocomplete="off">
</label>
이러한 작성에 정답은 없다고 생각합니다.
그리고 CSS를 사용하지 않더라도, input 의 크기를 결정하는 속성도 부여가 가능합니다.
size 를 부여하면, 넓이가 자동으로 조정이 됩니다. 여기서 저는 눈대중으로 길이를 맞추기 위해 위처럼 1텍스트 당 2라는 숫자로 계산하여 크기를 대략 적으로 맞추었습니다.
그리고 기본적으로 on이 되어있기 때문에, 자주 사용한다고 할 수는 없지만 자동완성 옵션을 부여하는 "autocomplete" 속성도 부여할 수 있습니다. 설정하지 않으면 기본이 on 상태이니, 특별히 보안을 요하는 경우 (ex. 은행권) 가 아니라면 별도로 설정을 하지 않아도 좋습니다.
3. 작성 예제
Form Element 를 이용해서 회원가입 Form 을 만들어 보도록 하겠습니다.
간단한 예제이니 만큼 CSS 를 최대한 배제한 상태에서의 사용을 해보도록 하겠습니다.
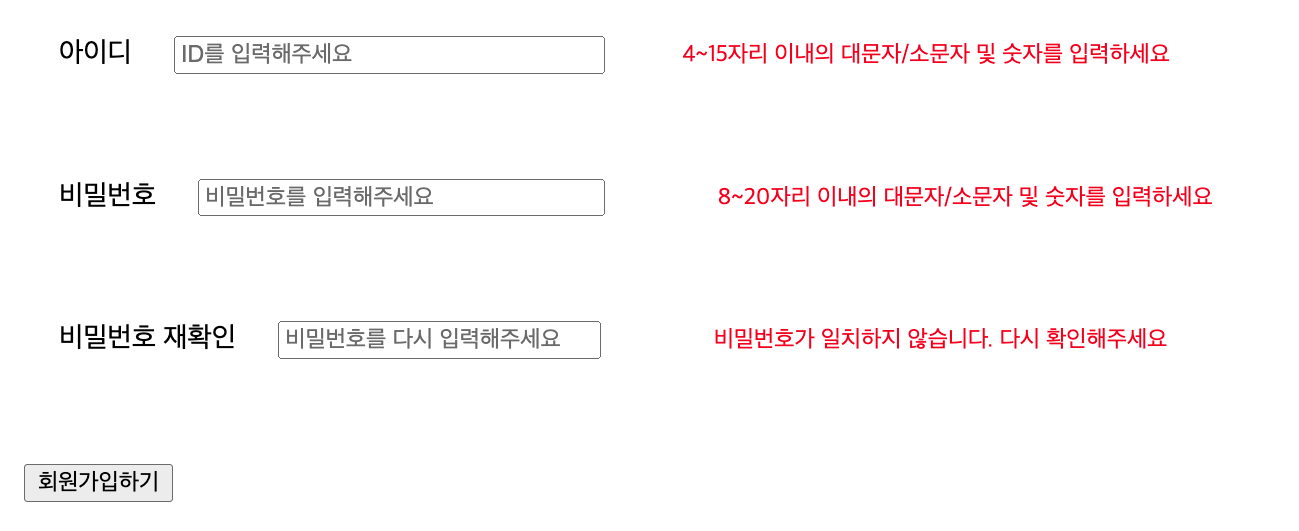
먼저 작성한 예제와, 실제 화면을 보여드리도록 하겠습니다.
<body>
<form>
<div>
<label for="userid">아이디
<input type="text" id="userid" minlength="4" maxlength="15" size="34"placeholder="ID를 입력해주세요" formnovalidate>
<small style="color:red;">4~15자리 이내의 대문자/소문자 및 숫자를 입력하세요</small>
</label>
</div>
<div>
<label for="userpw">비밀번호
<input type="password" id="userpw" minlength="8" maxlength="20" size="32"placeholder="비밀번호를 입력해주세요">
</label>
<small style="color:red;">8~20자리 이내의 대문자/소문자 및 숫자를 입력하세요</small>
</div>
<div>
<label for="userpw">비밀번호 재확인
<input type="password" id="userpw" minlength="8" maxlength="20" size="25" placeholder="비밀번호를 다시 입력해주세요">
</label>
<small style="color:red;">비밀번호가 일치하지 않습니다. 다시 확인해주세요</small>
</div>
<input type="submit" value="회원가입하기">
</form>
</body>
여기서 CSS 요소와, JavaScript 요소를 더하면, 위 부분이 보다 사실적으로 작성이 가능합니다.
먼저 ID와 비밀번호에는 minlength, maxlength 라는 속성을 부여하여 최소~최대 입력가능 값을 제한할 수 있습니다.
이를 통해 비밀번호와 아이디에 최소 몇자, 최대 몇자를 입력할 수 있도록 제한을 설정할 수 있습니다.
그리고 small Element 를 사용해서 경고 메시지를 출력하도록 설정하고 이후에 CSS/JavaScript 를 사용하면 조건에 맞게 출력하고, 안보이도록 설정할 수 있습니다.
마지막으로 Input 으로 회원가입 을 누르면 완료가 되는 과정입니다.
Form Element 는 기본적으로 영역을 구분지을때 사용하기도 하지만, div 와는 다르게 Form 의 정보를 서버로 전송하여 사용하는 것의 대한 포인트가 있기 때문에, 검색, 회원가입, 로그인 , 주문서 작성등의 여러가지 영역에서 사용이 가능합니다.
다음 포스팅에서는 이를 이용해서 댓글이나, 게시판 형태의 HTML/CSS/JavaScript 를 작성하는 예제를 만들어 보도록 하겠습니다.
감사합니다.
'개발공부일지 > HTML' 카테고리의 다른 글
| HTML/CSS - Table 을 사용하여 표 만들기 (0) | 2022.11.21 |
|---|---|
| HTML/CSS - Display Flex 에 관하여 (0) | 2022.10.28 |
| HTML HTML 기본 개념 정리 및 가이드 - Inline Element (0) | 2022.10.21 |
| HTML HTML 기본 개념 정리 및 가이드 - Block Element (0) | 2022.10.21 |
| HTML 기본 개념 정리 및 가이드 - Block, Inline 알아보기 (0) | 2022.10.20 |





댓글